2020年新趨勢:掌握好頭部內容設計,讓曝光量提升200%
雖然本文說的是PC端的網頁設計,其實對于移動端的網頁設計,同樣是適用的,載體雖然不同,但是設計的原理是想通的,希望大家都能學以致用,共同進步。

頭部內容在網頁設計中起著非常關鍵的作用,并為網站的其他各個方面設定了基調。尤其是在現在這個極簡主義盛行的時代,各種各樣華而不實的內容往往令人厭惡。有時沒有其他東西可以吸引用戶眼球,頭部內容的設計就顯得尤為重要。
網頁設計師在設計網站這部分時投入了大量精力,同時要兼顧創造力和生產力。根據Google的研究,用戶只需要50毫秒就可以形成對一個網站的看法,甚至有些觀點是在令人難以置信的17毫秒內形成的。用戶對品牌的了解就是從這么短的時間內開始的。
要了解如何設計一個有效的網站頭部內容,以及它應該包括哪些元素,請繼續閱讀,我們將結合案例講述。(彩云注:網頁中的header,是指網頁頭部內容,為防止贅述,以下直接用英文header。在代碼中,對于這部分也習慣性用header來標識,用英文表達更為準確。)
“Life is a first impression. You get one shot at it.Make it everlasting.”― J.R. Rim

01 什么是網頁header?
一個網站header就是網頁的頂部區域。在過去一段時間,人們將header理解為網站頂部的窄條,其中包含Logo、按鈕和聯系信息。但是在如今的設計中,首頁上方的整個空間都被視為header區域。
作為人們在加載網站后的最初幾秒內看到部分,頭部信息起到了一種邀請作用,它應該提供有關網站的基本信息,以便用戶能夠在幾秒內了解網站的主要內容。
一些設計師為網站的不同部分制作單獨的標題。例如,可以為首頁設計較大的標題,而為其他頁面留出較小的標題,但是,風格要保持一致。網站內頁的標題設計應該是首頁的簡潔版,這是一個很好的網站設計實踐。

02 Header應該包含哪些內容?
Header的任務是給用戶提供一些基本問題的答案:代表什么品牌,提供什么商品和服務,如何取得聯系,目前有哪些交易等等。
除此之外,它還代表著網站的質量甚至是特性。如果內容引起了用戶情感上的共鳴,并且用戶覺得它是有價值的,那么就是正確的設計。
網站header的主要元素通常包括:
Logo 或品牌標識
交互指引
標題
導航要素
搜索功能
不必一次將它們全部添加,有必要在豐富的信息與元素的和諧安排之間找到平衡。
給header設計大量留白也不見得一個好主意,用戶不能在短時間內弄清楚頁面信息就很可能會離開。一個糟糕的header可能會將用戶推向其他競品網站。
在極簡主義的標題設計中,只有網站重要部分的鏈接和公司 Logo 才會被展示出來。這個技巧在設計著落頁時非常有用。

03 最佳header設計實踐
在設計網站header時,沒有任何東西會限制你的創造力,它應該是令人難忘的、簡潔的和有用的,是一個可以進行更具創造性的開放領域。
讓我們復習一下要點。
1. 尺寸
對于網頁header圖片的大小沒有確切的答案。一些文章試圖提供一組準確的數字,但目前網頁設計最大的難點之一是很難確保每個屏幕尺寸的有效性。即使兩個屏幕的尺寸相同,分辨率也可能不同,因此用戶看到的內容也不一定完全一樣。
因此,不要拘泥于精確的像素概念,最好遵循簡單的常識規則。
Header應具有不干擾內容感知的高度。對于信息資源,較小的header將是一個不錯的選擇,而對于著陸頁,header可能會更大。
在header較長的情況下,最好給下一頁內容露出一些空間,這樣用戶就可以意識到下一頁還有內容,引導用戶滾動。

2. 視覺層次
尼爾森·諾曼集團( Nielsen Norman Group )于 2006 年首次提出了他們關于網絡閱讀的F型模式理論,直到今天,這一理論仍然具有指導意義。
當一個人發現自己在陌生網站上,總是習慣于從屏幕的左上角開始瀏覽網站。如果他們在那里找不到預期的信息,將會不假思索地認為這個頁面是難用的和不規范的,需要花費很多的努力才能理解。
Logo ——尼爾·森諾曼集團的另一項研究發現,與居中或右側放置相比,用戶更容易記住那些 Logo 放在左邊的品牌。
如果你使用的是圓形 Logo,那么可以把它居中放置,盡管它的有效性仍然比放在左側要低。
導航——請密切注意不要把網站的這一部分弄得過于雜亂,太多的鏈接讓訪問者不堪重負。有時,一個網站整體布局的迭代可能是為了給最重要的類別清理出一些空間。
使訪問者輕松了解自己所在的位置以及如何進一步操作,同時可以使用鼠標懸停效果引導用戶。
行動指引——實施視覺層次結構原則以自然地突出 CTA(號召性用語)。

3. 固定header
固定Header,換句話說就是“粘性標題”,意味著當你滾動頁面時,Header在頁面中跟隨,這現在成了一個網頁設計標準。
如果Header不違反整體設計理念,請將其固定。無論是PC端還是移動端設計,這都是一個好主意:
電商網站-購物車總是在用戶的面前。
服務網站-電話號碼或 CTA 不斷地顯示。
固定導航欄提升了用戶體驗,保持用戶導向并給予了他們更多控制權。

4. Header所傳達的信息
在設計header之前,請考慮網站的整體風格及其主要目的。
如果這是一個旨在展示產品的宣傳網站,header的設計可能包含到主要子頁面的鏈接,結合 Banner 在第一屏上,因為這樣一個網站的主要目的是有效地展示產品。就電商或商業網站而言,情況可能有所不同。用戶需要輕松導航,了解最新的交易,如何快速聯系客服,以及在哪里查看他們已經完成的訂單,所以在這種情況下,header要盡可能簡潔從而凸顯其他類別。
Header可能傳達的幾種消息:
促使消費者做一些事情
建立信任

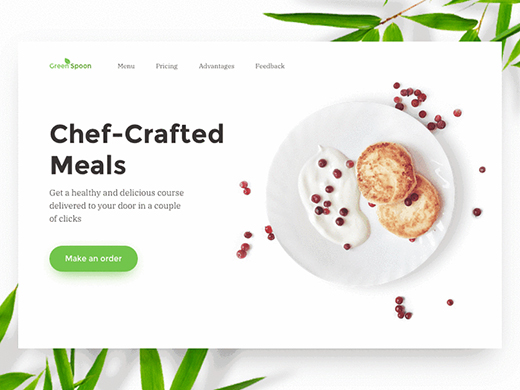
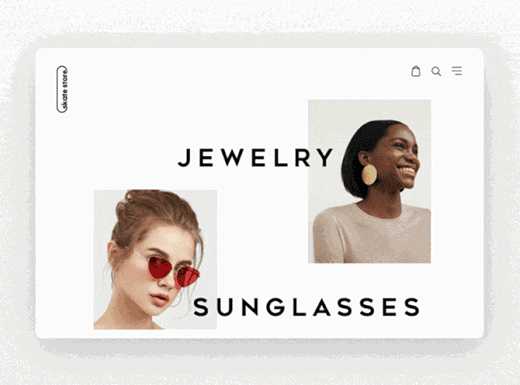
Header中的圖片應該直接傳達有關業務的信息。例如,如果它代表的是送餐服務,那么圖像可能描繪的是一個整潔的快遞員和具有美學吸引力的食物。一般來說,訪問者在看過你的網站,應該產生從這里購買一些東西的消費欲。
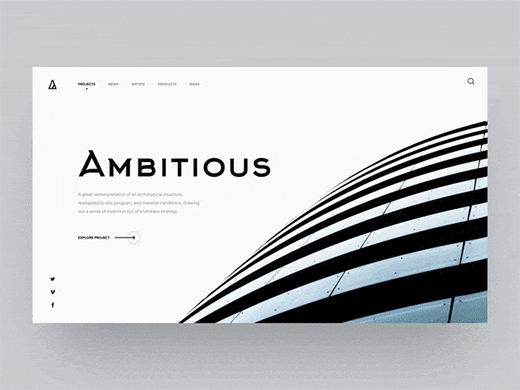
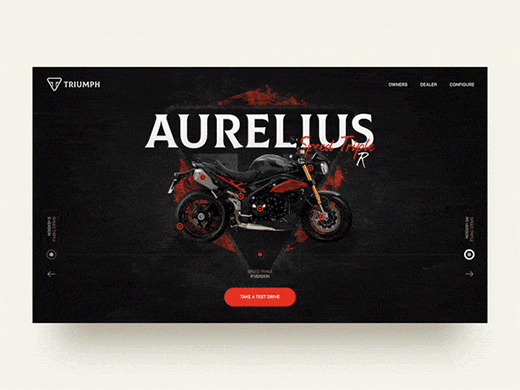
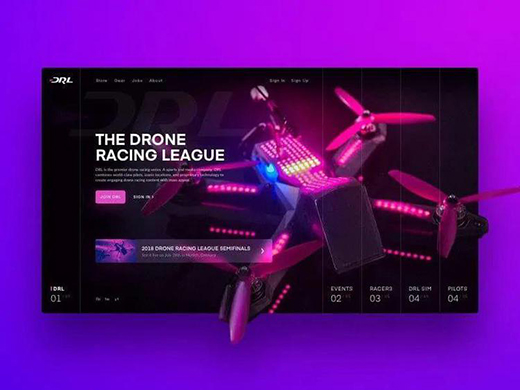
高質量圖片——攝影對于網頁設計師來說是一個強大的工具。它可以講述一個故事,喚起用戶的情感,并鼓勵您的訪問者進一步滾動。對于那些有強烈沖擊力的圖片的網站,試著做一個透明的標題,它可以更好地顯示圖像,并保留了主要鏈接。
輪播圖片——如果你有幾張代表了網站業務的出色照片,這種方式就沒有錯!用戶可以滾動瀏覽一組精美的高分辨率圖像。
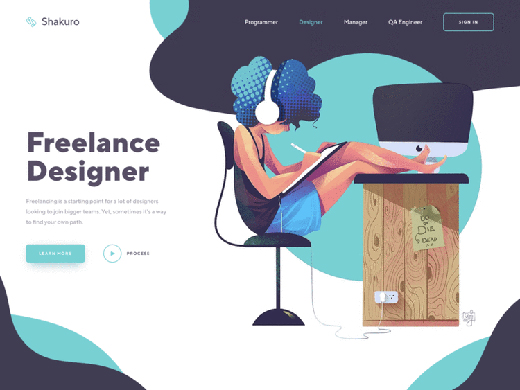
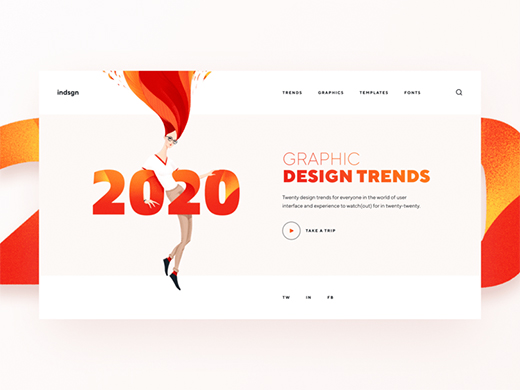
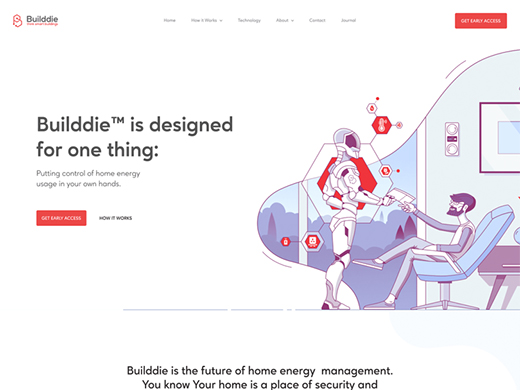
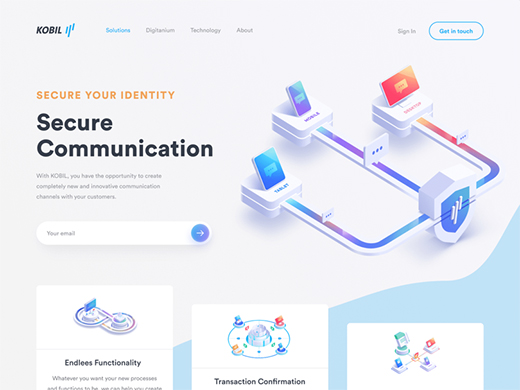
插畫——網站的Header圖片必須能引起讀者的共鳴,建立起人與人之間的聯系。如果圖片是獨特的且易于辨認,即使是從網站標題中剪切出來,效果也會很好,可以利用當今的插圖潮流來實現這一點。

6. 視頻或動畫
不要只關注靜態圖片。
添加視頻是最有效的網站header創意之一。如果可能的話,請嘗試著在header中添加主題視頻材料,很多網站利用它來吸引用戶,同時盡可能以最好的方式展示他們的公司或產品。
使設計更具吸引力、生動和令人難忘的另一種方法是添加動畫,它可以使網站header變得非常酷。如果想制作一個吸引用戶的交互網頁,動畫是一個很好的選擇。

7. 精心設計的指引元素
在設計網頁header時,設計師會添加一些行動號召元素,如“登錄”、“注冊”、“聯系”等。為了吸引用戶的注意從而產生用戶所需的行為,按鈕應該包含客戶可以理解的微文案,并且要區別于其他內容。
將行動號召按鈕放在具有戰略意義的位置是一個非常好的機會,可以促使用戶在一開始就采取行動,從而提高您的轉換率。有些CTA在一段時間內用于促進交易,有些則可以長時間存在。

8. 最佳字體
首先,用戶會了解到各部分的名稱和公司提供的信息:聯系方式、吸引人的優惠。因此,你需要選擇清晰、易讀的字體,這些字體不會影響感知,而且一眼就能理解。
對于大的主頁標題,你可以使用一些粗體的排版和富有想象力的元素來吸引用戶的注意,否則,最好不要選擇難以閱讀的花哨字體。

9. 簡單的標題設計
通過保持標題的清晰和整潔,網站的訪問者會覺得輕松愉悅。一個富有創意的網頁header也可以看起來非常簡單。

10. 隱藏式導航(漢堡菜單)
這是一種越來越多地用于網站設計的解決方案。漢堡菜單是一個有三條條紋的小圖標,單擊時會顯示完整的菜單。當設計師需要專注于主屏幕上時,他們會采用這個技巧。
從網站可用性的角度來看,這是一個很好的選擇。這樣的菜單來自移動端設計,用戶已經很熟悉了。漢堡導航適用于促銷網站,促銷網站的主要重點是使用照片或視頻高質量地展示產品。對于在線商店,這個方法可能不太合適,因為對于用戶來說,擁有購物車、選定的產品以及快速訪搜索字段非常重要。

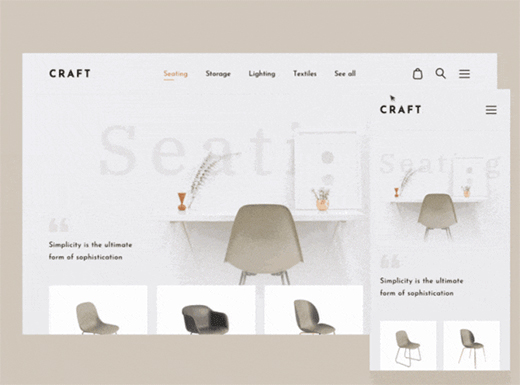
11. 移動端header設計
Header不僅應該正確顯示在PC端的網頁上,還應該正確顯示在移動端的網頁上。因此,它必須具有響應性,并且能夠很好地適應各種移動設備。
移動設備的日常使用影響網站設計,即使在桌面中,也看起來像是面向移動設備的網站設計。例如,Banner和漢堡包菜單都起源于移動設計。

結論
網站是以header為先導的,它就像是一張獨特的名片。因此,在設計網站時,要最大限度地關注header。
網站header設計的最后一個最佳實踐是:定期修改以保持網站的新鮮感和時效性。嘗試使用本文中的一些方案優化網頁的header吧。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









