2020年十大網頁設計趨勢盤點
Adobe XD產品設計高級總監Khoi Vinh認為,“從這些趨勢可以清楚地看出,‘網絡’設計比從前更接近傳統的“圖形”或“印刷”設計了。與僅僅五到十年前相比,設計師在表現力和創造力方面的靈活性令人驚訝。”
該預測的作者Amber Leigh Turner經過了繁重的整理工作后,匯總了可能在2020年使你的屏幕煥然一新的頂級Web設計趨勢。
1. 純文字系列
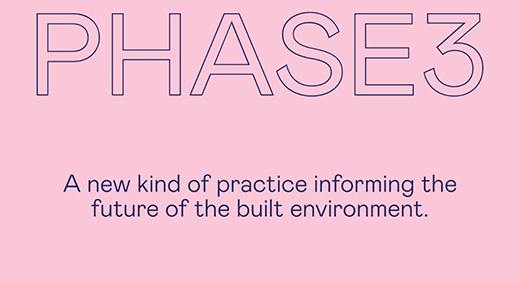
盡管除了標準的文字對圖像的設置外,一些領域往往熱衷于加入更多不同類型的元素,使設計變得更豐富。但是這種“純文字”趨勢也很有趣,因為它拋棄了典型的背景圖像,選擇讓文字排版來完成工作。

Phase3的網站是一個很好的例子,這個設計只關注字體,這種字體也具有某種個性,而不是規規矩矩的或過度使用無襯線字體。《紐約時報》上也能看到這種趨勢,例如Food Festival網站的純文本標題就采用了將自定義字體與動畫配對的形式。

2. 插圖
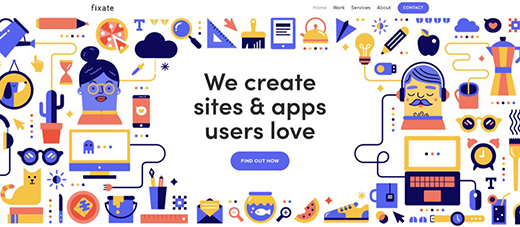
雖然插圖已經在網站上流行了很多年,但最近出現了一種越來越流行的趨勢,那就是原創的的、細節化的、干凈利落的的插圖網站。

像DottedSign(上圖)和Fixate(下圖)這樣的網站就很好的詮釋了這種增長趨勢。這兩個網站都使用了非常合適的和細節化的插圖,從而把整個網站緊密的連接在一起。

將插圖與一些動畫結合在一起的形式確實更加吸引人,并可作為與網頁訪客交流的另一種方式。動畫插圖是文本的一個很好的補充工具,它可以更好地說明闡釋網站的用意、思想以及促進和訪客之間的交流互動。
3.復古風格的色彩和版式
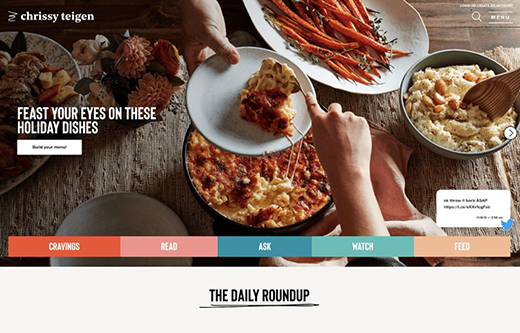
復古一直都是一種流行趨勢。但是在2020年,這種趨勢很可能將以不同的形式展現。網站不是專注于復古或陳舊的外觀,而是把懷舊的元素和現代風格融合在一起。

今天,網頁設計最常見的設計靈感之一就是使用復古色彩或版式來傳達一種懷舊感。克里斯西·泰根(Chrissy Teigen)的新網站就是一個很好的例子,他使用具有復古風格的配色方案(復古但明亮)以及很帶有懷舊風格的字體。

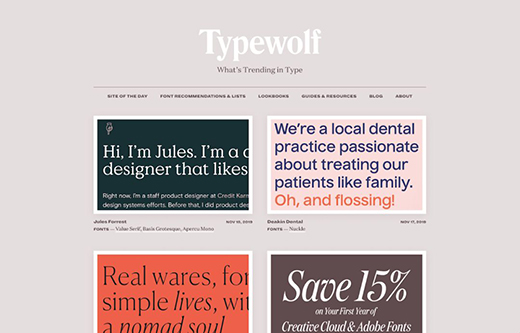
作為備受歡迎的排版趨勢網站,Typewolf仍舊使用復古的排版和顏色來設計其網站頁面,同時仍保持美學的現代性。他們的字體與背景顏色搭配,視覺上很復古,但卻絲毫不讓人覺得過時。
4.黑白
2020年可能會有越來越多的網站嘗試完全不使用色彩顏色,而堅持只使用黑白兩色。可是說是單色的去極簡主義吧。

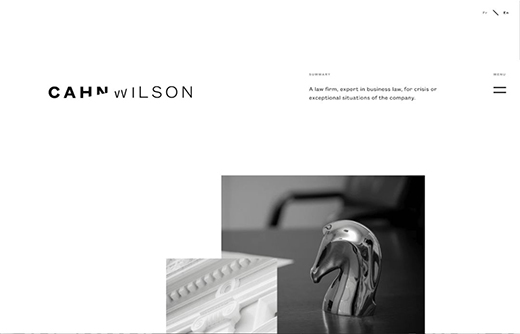
卡恩·威爾遜(Cahn Wilson)的網站很好地展示了缺乏色彩的設計美學。該網站主要展示一些帶有灰度圖像的黑白圖像,干凈、清晰。
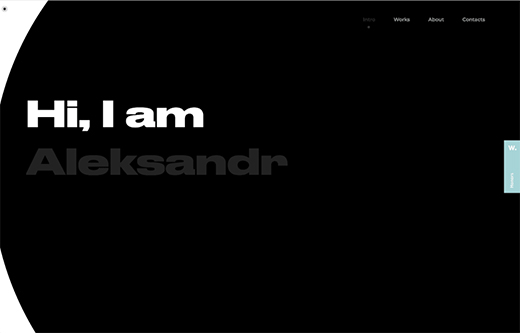
Alexsandr Yaremenko的網站(如下)也保留了黑白配色方案。

5.網格卡片
大多數網站是在不可見的網格系統上設計的,因為這樣的系統可以使頁面上的各個組成部分保持水平。但是,預計到2020年,這些網格將在視覺上變得更加占主導地位,甚至被用作主要的設計美學。這種趨勢顯然是受到流行的“卡片”設計的啟發。

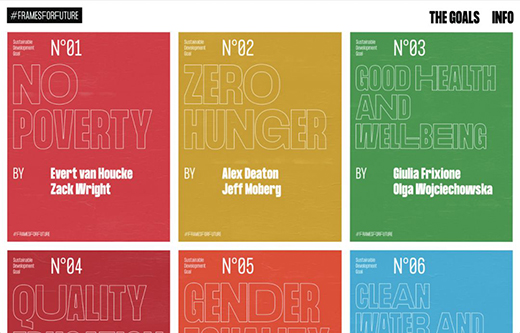
Frames for Future的網站是使用網格作為設計美感的一個很好的例子。他們網站的內容組合在一起形成一個大矩形,并以網格格式對齊。
Evergib的大部分網站(如下)也都布置在網格中,并通過不同大小的“單元”賦予其尺寸,在視覺上增添了不少趣味。

6.概述版式
字體概述是一種新興趨勢,并且很有可能在2020年愈演愈烈。
“在網絡上,排版的與眾不同已經成為一種必要。考慮到不久前設計師們還只有屈指可數的幾種字體可供使用,這其實是很令人驚訝的一種變化”,來自Adobe的Vinh解釋說:“我們有大量的網絡字體。我們還需要更大膽、更多樣化的網頁排版。”毫無疑問,這不僅體現在這一趨勢中,其他很多趨勢也體現了這一點。

本文開頭提到的網站Phase 3其實就具有這樣概述版式的設計。Redscout還使用大輪廓字體作為其網頁設計美學的一部分,結合動畫將字母的“填充”體現出來,當你向下滾動頁面時,只留下輪廓。
7.超大字體
這是另一種基于字體的趨勢。到2020年,很可能你可以在房間的另一頭看清楚這一頭電腦屏幕上的字體設計。

Redscout和《紐約時報美食節》(在本文的前面都有介紹)都是這一趨勢的很好例子。而Baina(上圖)也將其名稱的字體大小提高到非常醒目的尺寸,占據了其主頁的近一半面積。
HalloBasis也采用了非常大的字體的版式,并作為一種導航樣式,可幫助訪問者前往其網站的不同區域。

8.幾何形狀和圖案
幾何形狀和線條的圖案將在2020年卷土重來。

例如FUTURE LONDON ACADEMY網站上采用的動畫幾何形狀的設計就可以體現這一趨勢。XXXI的網站(如下圖)的“編碼簡介”以類似的方式使用幾何形狀。
15
9. 由用戶觸發的動畫
通常,當我們想到動畫時,我們看到它們自己發生,獨立于我們作為網站訪問者在頁面上所做的任何動作。然而,在網頁設計中,越來越多的趨勢是由訪問者的某種輸入或動作觸發動畫。
Adobe的Vinh當然同意。“將用戶交互與有優秀的動畫和字體設計結合起來,是這一代版式設計中最令人興奮的事情之一。”

除了前文提到的Coding的簡介,羅曼·阿瓦萊(Romain Avalle)的網站也是這一趨勢的一個很好的例子。
在這個網站的中心,縮寫的輪廓根據光標所在的位置而移動。這種類型的交互式動畫有助于吸引觀眾,并使他們放慢腳步找出動畫。這樣的設計使得用戶的體驗感脫穎而出,而不是僅僅作為被動的消費者。
10.流行的配色方案
流行的配色和配色方案在音樂、服裝、社交媒體等各個方面體驗出來。到2020年,其中一些配色也許會成為設計師們設計網站的方式。

就拿Pinterest和Instagram流行的原色藍色和淺粉色/粉塵狀的腮紅色作為流行的顏色組合示例。
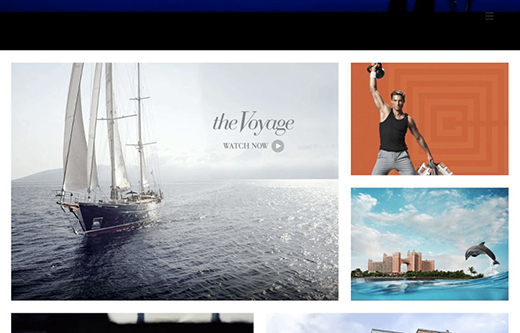
Collate Art的網站(如上圖)和Datalands的網站(如下圖)均在其網站設計中采用了這種流行的配色方案。

關鍵趨勢總結
總的來說,2020年最可能看到的網頁設計趨勢包含的元素有:動畫、插圖、版式設計以及新型的配色方案和交互作用。
從大型字體到概述字體,從復古風格的換舊感到時尚的配色方案……
對于設計師和設計迷來說,2020年都將是精彩紛呈的一年,一起期待吧!
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









