移動端優先網頁設計的技巧
現在是移動互聯網的時代,移動端用戶的數量逐年增加,很明顯,為什么網頁設計師越來越多地從一開始就開始規劃移動端的網站設計了。移動端優先的網頁設計對于那些與網頁設計無關的人來說是一個非常不尋常的概念。然而,web開發人員經常提到自適應和響應式web設計以及移動優先的概念。前兩個概念是經過時間檢驗的,因而為更廣泛的受眾所了解和接受。
今天我們將討論做移動端優先網頁設計的幾個技巧。

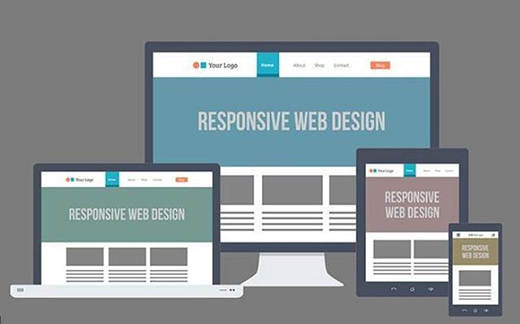
目前,有三種主要的方法可以使網站自動適配移動設備的屏幕:
響應式網站;
自適應網站;
移動先行網頁。
為了更好地理解差異,我們來定義它們。
什么是移動端優先設計?這是一個網頁設計,從一開始就關注手機(也就是說,它的界面安排得很方便,即使是在最小的智能手機顯示屏上也可以使用),然后才適應更大的視點(平板電腦、筆記本電腦、個人電腦)。
反過來,自適應和響應式web設計也有所不同。
當做響應式網站時,開發人員將他們的工作基于流體網格——一種特殊的布局,在這種布局中,所有的參數不是固定的塊大小和它們之間的距離,而是以相對的值來設置的。因此,根據顯示的大小和分辨率自動縮放站點。這種策略的缺點之一是無法準確猜測站點在非標準屏幕設備上的行為。
自適應網頁設計的原理與響應式網頁設計幾乎相同。但是,在這種情況下,開發人員會創建幾個不同標記的流體網格線框,其中一個將根據用戶設備的屏幕格式,在其特性確定之后選擇。與響應式web設計提供的用戶體驗相比,這種方法允許實現更積極的用戶體驗。當然一般情況下自適應網站和響應式網站其實是一樣的。
在這三個方面中,最通用、消耗最少的是——移動端優先的網頁設計。

那么,移動端優先的網頁設計一般是怎么做的呢?
1、從最小的手機開始設計
要開始做“移動優先”響應式網站設計的版本,首先要做的就是放棄有關解決方案在桌面的外觀的所有想法。專注于把所有的東西都放在一個典型的智能手機的小屏幕上,使用戶界面元素可見和可訪問,而不需要縮放和滾動。
如果您首先創建面向最小移動顯示的模板,那么進一步擴展更大的格式會容易得多。此外,這種技術可以消除web頁面中不必要的多余可選組件,并開發一種在頁面上使用空閑空間的通用方法。
要實現這一點,我們建議使用HTML/CSS框架,適合創建移動端優先的適應web頁面。最好是在使用與移動設備兼容的模板的開發環境中。示例包括引導程序、基礎、骨架、SemanticUI、Pure、UIkit等。
2、以簡單直觀的導航為目標
目前,移動端開發中最方便的導航格式是垂直放置菜單項的下拉列表。確保用戶不必費力閱讀指示特定菜單項的文本。此外,使用交互式按鈕而不是通常的文本字符串將進一步簡化您的網站導航。
3、在接口元素之間保留盡可能多的自由空間
隨著web設計領域的發展,包含最大自由空間的布局越來越受歡迎。最新的趨勢包括信息豐富的極簡主義圖標,當點擊(或點擊)時顯示它們的功能。由于這個原因,所有的交互元素都是緊湊的,模板本身并沒有過多的不必要的細節。一般來說,這種方法通常也適用于網站的桌面版本,因此需要設計師付出最少的努力。
另一方面,盲目地遵循整潔布局的原則會給網站的轉換帶來障礙。畢竟,對圖標的過度迷戀和對文本按鈕標簽的忽視可能不會像對傳統菜單類型那樣有效。因此,在最大限度地“清洗”設計之前,從網絡營銷的角度來考慮它將是多么的理性。
4、確保快速頁面加載
當你開發一個適合移動端設備的設計時,確保你的網站頁面快速加載是非常重要的。以下是一些對你有幫助的普遍建議:
減少圖像的整體大小,減少頁面上圖像的文件大小是使加載速度更快的一個明顯方法。這并不意味著你必須犧牲媒體內容的質量。目前,有許多圖像壓縮格式和延遲加載特性,允許快速加載圖像,同時不抑制頁面內容的其余部分的顯示。我們還建議您的網站使用大型圖形,但比最初的預期要少。俗話說,愈少愈好。
使用HTTPS,Web開發專家強烈建議通過HTTPS協議進行所有傳輸。它不僅會對游客的安全產生積極的影響,而且會加速游客的行動。
CDN服務,今天,絕對免費的內容交付網絡(CDNs)存在,它們通過地理上分散的服務器網絡分發敏感數據。訪問者從離他們最近的CDN服務器接收內容。這對頁面加載時間有非常積極的影響。
5、使用正確的媒體內容擴展
移動端優先設計的一個主要問題是忘記了視頻和圖片的高寬比的精確設置。如果這些特性不是預先設定的(4:3、16:9、16:10等),或者沒有提供重新計算它們的機制,特定設備的系統可以獨立地改變它們。這可能會導致某些設備的布局被破壞。
6、仔細計劃適應更大的設備
當你的設計基礎已經準備好了,你就可以開始考慮你的移動第一個網站在大屏幕上看到的標記。盡管絕大多數的元素都將保留原有的、以移動為中心的外觀,但還是會有一些你不得不改變的。否則,您可能會得到一個帶有偏移塊的半空頁面。
7、進行廣泛的測試
試著在盡可能多的移動設備上測試你的解決方案;特別是基于android的,因為有很多制造商和屏幕格式。這將幫助您使大多數用戶都可以訪問您的解決方案(例如,即使是那些仍然使用Internet Explorer的用戶)。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









