網頁設計常見10大問題

自1996年以來,我們一直在總結網頁設計十大問題的列表。今年,我們完成了一個大規模的可用性研究,在美國和英國有215名參與者,看看今天的網頁設計錯誤是什么。
在分析從小型本地企業到娛樂場所,非營利組織到全球組織的43個站點的結果后,我們確定了10個最常見和最具破壞性的網頁設計錯誤,這些錯誤對用戶造成了傷害。(通過傷害他們的用戶,這些設計缺陷絕對也會損害網站的商業指標)
這已經不是大新聞了,今天最重要的問題都不是新的或令人驚訝的。網頁設計已經走了很長的一段路,但是這些一貫的問題依然存現代設計模式和美學改變,潛在的用戶需求保持不變。用戶仍然需要查找信息,能夠閱讀信息,并知道要點擊的內容以及它所在的位置。
1. 想不到內容的位置
人們使用它們找不到信息,許多網站提供的類別名稱不完整,沒有充分或準確地描述其中的內容,其他的安排是基于公司而不是用戶對內容的想法。當網站結構不符合用戶的信息組織方式的心理模型(mental models)時,人們無法找到他們需要的東西。
讓用戶參與創建你的網站結構,一些可用性工作(如卡片分類,決策樹或可用性測試)可以在創建一個對用戶有意義的網站結構方面發揮很大的作用。

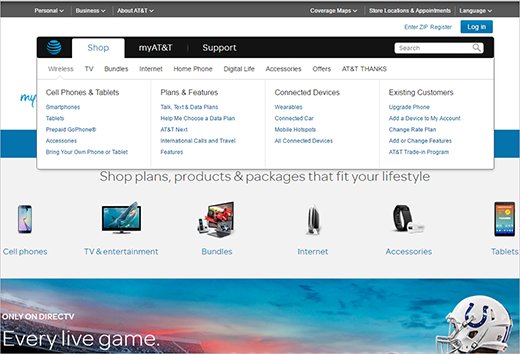
ATT.com:有關舊手機交易的信息是在現有客戶下,但用戶在智能手機下查找。
2. 相互矛盾的連接和導航分類
當用戶不能清楚區分相似的導航類別或鏈接時,他們很難找到恰當的內容路徑。類別和鏈接名稱本身需要有自己的涵義,同時也應該與站點上的其他選項結合。如果多個部分或頁面可以滿足特定的信息需求,用戶必須探索每一個路徑或努力做出最好的猜測。或者,他們可能會轉向搜索甚至離開網站。

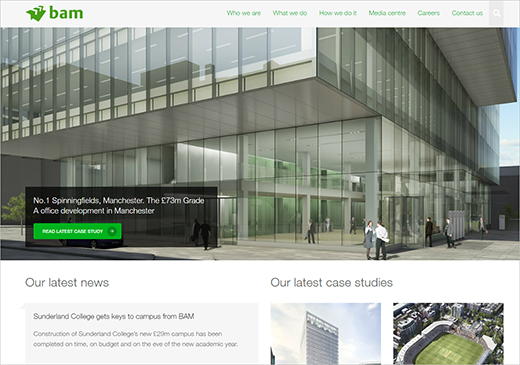
BAM建筑網站上的用戶希望了解建設項目的細節,但不確定這些信息是否屬于關于我們,公司業務,或者公司技術,大部分是從我們的產品開始,但該部分包含了組織為客戶提供的工作類型的概述,而不是項目細節,項目信息和案例研究是我們的技術特色。
卡片分類和可用性測試有助于避免重疊類別名稱,鏈接太相似的問題通常源于糟糕的內容策略。
造成這些問題的兩個可能原因是:
標簽相似:鏈接導致內容不同,但由于某種原因,它們有相似的標簽。如果是這樣的話,試著重命名你的鏈接來區分它們。
內容區分性差:如果高度信息相關的鏈接指向不同頁面,解決方案可能不是重命名鏈接,而是重新組織和合并內容。
3. 信息孤島
有些站點上的信息比較碎片化,分散在站點上,它們之間幾乎沒有連接。
當用戶發現一個沒有相關信息的信息孤島時,他們沒有理由認為網站的另一個區域提供了補充材料。如果用戶需要更多的信息,他們會到競爭對手的網站或搜索谷歌。
試圖重新訪問信息的用戶可能最終會選擇在站點的另一個完全不同的領域,對內容的看法不同于第一次體驗。那些找出不連貫信息的信息,拼湊起來。無論哪種方式,他們都對網站留下了負面的印象。
從組織的角度來看,這不僅是用戶體驗的失敗,更是內容管理的噩夢:站點的某個區域的信息可能重復、不同或甚至與其他地方的信息相矛盾。
解決方案之一是在提供相關信息的頁面之間添加相關鏈接,一個更好的解決方案是考慮為什么信息分散在整個網站,挑選適當的時候,并選擇最佳位置。站點的其他區域可以引用關于該主題內容的位置,而不是復制信息。
4. 重復鏈接
即使用戶已經知道他們所需要信息在網站中的位置,但他們依然可能會遭受意外或者漫長工作流的阻礙。
Web團隊經常會問,要獲取內容需要多少點擊。沒有確切的數字(no magic number), 點擊質量的重要性要遠遠大于其數量。當用戶在點擊頁面時應該更接近信息目標,用戶在選擇他們想到東西時需要重復的點擊,這會一次又一次的激怒客戶,并讓他們進行了不必要的努力。
團隊構建頁面有時候會閉門造車,從而沒有考慮到創建內容的流程。創建新頁面時,要考慮用戶如何到達那里并思考是否還有更直接的路徑。

紐約市政府綜合網站:讓用戶感到沮喪的是當點擊尋找消防站(Find a Firehouse)鏈接時,只能在下一個頁面中再點擊一次拼寫都不一樣的鏈接。
這種偏見也恰好說明了人們為什么忠誠于特定的產品、服務、網站或其他工具。我們會冒險使用其他可能更好用的方法,也可能會繼續使用已經嘗試過并且靠得住的工具。
5. 隱藏費用和價格
人們想要了解價格、訂購費用、服務費用以及流程開始之前或之后的額外費用,在一些網站中用戶進行復雜的操作只為了尋找基本的信息,例如:他們不得不嘗試在AARP網站上購買會員 ,這樣才能查明會員費用,用戶應該要在進行復雜操作之前就能找到到這些信息。
6. 在小型網站中擱淺用戶
為部分或者特殊內容單獨創建的網頁、次級頁面需要謹慎的處理這些網站上的用戶。在我們的許多研究中,當參與者沒有主動的跳轉到了一個新的站點或者子站點,然后努力的想要回到父站點,但是該站點并沒有提供返回選項。
有些人能夠通過多次使用瀏覽器的“后退”按鈕或重新輸入網站的網址來導航到父站點,但是許多人甚至沒有注意到他們已經切換了站點(因為父站點和子站點的外觀和感覺相似) 并且很疑惑為什么他們以前使用的導航消失了。
在創建一個單獨的子網站之前需要再三考慮,確保用戶可以根據需要輕松導航回到父站點。

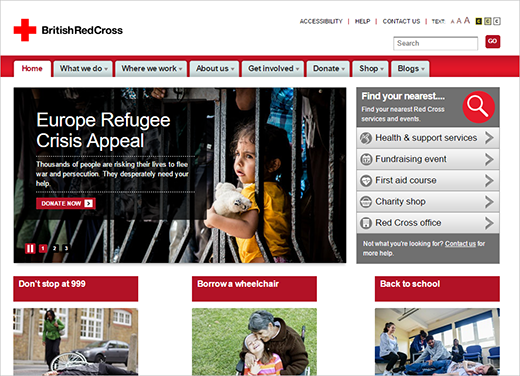
英國紅十字會主站(www.redcross.org.uk – 上圖)及其培訓網站(英國(www.redcrossfirstaidtraining.co.uk -下圖))看起來非常相似,使用相同的LOGO鏈接到每個網站各自的主頁 ,以及相同的第一個導航類別(我們做什么(What We Do))。尋找急救課程的用戶被引導到了培訓網站,并在試圖返回主站點時迷失方向。
7. 糟糕的搜索結果
當用戶確切地知道他們在尋找什么的時候,用戶會選擇搜索作為最后的手段。在任何情況下,站點都需要通過提供強大的搜索結果來支持用戶。
不幸的是,網站搜索功能仍然是許多網站的主要弱點,有些站點的搜索結果與用戶的查詢不匹配。此外,有些搜索結果展現的只是網站的一部分內容而已,不會清楚的向用戶展示所有的搜索內容。
搜索結果名稱不全或者附有無用的摘要,會讓用戶不由的猜測鏈接背后的內容。散布在網站搜索結果中的廣告也會讓用戶感到訝異,這些廣告會讓他們頭也不回的離開網站。
定期查看搜索日志,了解更多有關用戶的搜索行為和搜索引擎成功與失敗的信息。使用網站內容標簽和網站搜索工具的功能,如“最佳匹配”,會搜索出針對特定查詢的最適合的結果。
8. 不完美的過濾器和功能模塊
功能模塊和過濾器通常能提高用戶體驗,利用它們,用戶可以將搜索范圍縮小到所需的資源、產品或內容。然而,簡單地添加功能模塊和過濾器并不能保證得到更好的可用性,這些工具需要支持真正的用戶和真正的用戶需求。
功能模塊和過濾器定義了用戶的搜索范圍,不同的篩選條件在不同地方也能給用戶提供不同的幫助。
假如:專門關注上星期二 ”關于可持續性” PPT演示文稿的員工,可以用文檔類型和日期來縮小搜索范圍,也可以通過搜索主題來找到內容。一個電子商務網站可能希望買鞋子的客戶通過鞋跟高度來縮小購買范圍,而購買外套的客戶則希望通過衣服特定的保暖等級,來縮小自己的搜索范圍。
當網站嘗試采用幾乎一刀切的方法時,網站所使用的“分面導航”(facets)和過濾器就會存在缺陷。相同的標準和特性可能不適合所有的內容類型,要謹慎地將用戶的選擇限制為二選一或者接近二選一。
購買家具的人可能在找藍色的椅子,或者他們在找藍色以外任何顏色的椅子(個人理解:前者是目標明確,我就要藍色的椅子;后者是我想要椅子,但是沒想好顏色,同時我不喜歡藍色),這兩個需求都應該得到支持。
給內容打的標簽必須正確且可靠,這樣用戶搜索時才能得到相關的結果。例如:在美國退休人員協會網上,用戶在搜索雞肉食譜時會感到很困惑,10個搜索結果的前6個沒一個食譜里有用到雞肉。

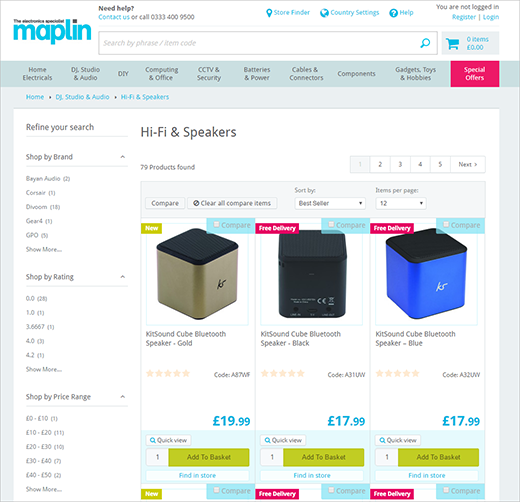
Maplin.com:用戶無法輕易的找到價格低于50£的藍牙音箱,用戶沒有辦法通過網站的過濾器來搜尋符合他們價格要求的商品。相反,他們不得不通過幾個價格區間的選項進行查找。用戶必須一次只選擇一個價格區間(例如40£-50£和30£-40£),然后記住每個區間里他們想要的商品。
9. 壓到用戶的大量信息
眉目不清的信息會讓用戶難以找到他們需要的信息,密集的“文字墻”讓發現感興趣的信息變得困難,信息量過載的頁面充滿了爭奪用戶注意力的內容。
請記住:用戶習慣掃視網頁,而不是閱讀網頁,你可以通過編排網頁內容,讓用戶能輕松的獲取他們感興趣的的信息——使用簡短的句子和段落、項目列表、標題和加粗的關鍵字。

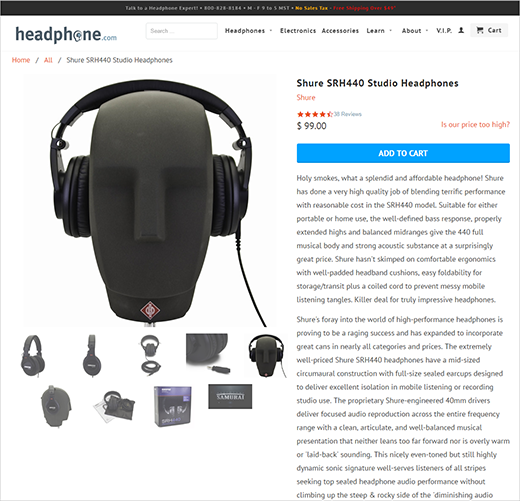
一個狹窄的區域分了好幾個長段落,讓用戶很難看到重點,無法區分耳機的特點。
10. 隱藏鏈接
多年來,我們的可用性研究表明,用戶往往會忽略或無視長得像廣告或者被放置在通常是放置廣告的頁面位置的內容。這個問題依然存在,當內容與實際廣告一起列出時,情況就更糟了。
網站的設計師有時會認為,將更多的設計元素,如:邊框、背景色或圖形添加到鏈接上能讓鏈接脫穎而出,但結果通常是相反的:在鏈接周圍的設計越是奇特,用戶越是會誤認為它是一個廣告。

Pitfield London在網頁右邊的菜單信息里放有營業時間和鏈接,在下面放了一張咖啡杯的動態圖和一些前往其他網站的廣告圖。由于這些廣告的位置和顯示的樣式,導致用戶很難在這個頁面上找到咖啡菜單。這個網站還用了相似的設計畫了張banner,用來引導用戶前往Pitfield London。
已經取得進展:有待進一步發展
我們可以放心地假設,沒有人會著手創建一個設計糟糕的網站。如果這些問題多年以來都是眾所周知的,那么它們為什么會持續存在呢?這個問題的潛在答案很多,可能會填滿一本書。其中的一些錯誤可能反映了一個更深層次的、具體到組織的UX戰略失敗。
例如:
網站信息層次結構的問題可以與組織結構或公司的內部政治聯系起來。
不同的部門在不了解對方的情況下創建內容,也沒有遵循總體的內容策略,這時就會產生問題。
較差的搜索結果可能是因為內容管理系統較差,內容標記有缺陷或缺失,或者搜索工具不佳。
這些問題背后的原因并不比解決這些問題重要,通過在網站開發過程中的用戶研究和可用性測試,并關注研究結果,可以很容易地識別上面列出的許多錯誤(如果不是全部的話)。
網站永遠不會是完美的,沒有網站是完美的。總有一個表格字段需要修改,還有一個內容需要編輯,還有一個導航類別需要確定,但是知道需要解決的問題對于朝著正確的方向前進是至關重要的。
在進行用戶研究時,要堅持以前的發現。當設計偏好在5年后改變時,那些舊的發現可能會使你避免在第二個、第三次或第四次中犯同樣的錯誤。
名詞解釋:
分面導航(facets/faceted navigation):也稱多維度導航,是分析一系列的內容然后根據條件把不相關的內容排除掉,留下我們想要的內容。
(譯者注:a.具體想了解的話可以點擊這里;b.文章里用的是facets,但作者提供的鏈接里用的是faceted navigation,所以兩者應該是指同一個東西)。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









