設計出優秀的網站著陸頁,這10個技巧能幫到你
網站的著陸頁承載了太多的東西。當用戶打開著陸頁的時候,你得讓他們感知到你的品牌調性,通過行為召喚元素促使用戶執行特定的操作,通過視覺化的手法,給用戶留下深刻的印象等等。想要做好,真的很難。今天的文章將會和你分享10個提升著陸頁設計效果的小技巧。
正如同你所知道的,著陸頁的設計并不簡單。單純的將你的LOGO替換到著陸頁模板上,并不能夠帶來足夠優秀的設計效果,導航是否好使,可讀性是否優秀,整體的設計是否一致,都會影響著著陸頁的效果,而這些都需要你進行貼切而細致的設計,才能做好。而這也使得這些提升頁面效果的技巧非常有用。
1. 為頁面設置一個明確的目標

著陸頁通常不是大而全的,它需要有足夠的針對性:你希望用戶在進入著陸頁之后執行什么操作?達成什么目標?
點擊一個特定的鏈接
查看視頻
玩一個小游戲
填寫表單
購買產品
分享內容到社交媒體
閱讀,或者和內容進行互動
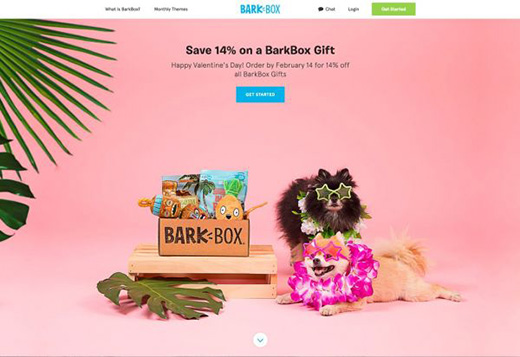
你在著落頁上所放置的內容,都應該盡量讓用戶盡可能接近實際的目標。BarkBox 的著陸頁上,設計師的目標是讓用戶購買狗玩具,或者提交郵箱訂閱信息。上面是他們的情人節促銷頁面,主題貼切,目標明確。(注意頁面的核心是CTA按鈕“Get Start”)
2. 為訪客而設計

著陸頁的設計,一定是要考慮到網站的訪客,你的用戶。這聽起來挺理所當然,但是實際上很少有網站能夠真正做到。整個頁面中,所運用到的圖片和元素應該和用戶相關,文本和文案也應該以貼合用戶甚至讓用戶喜愛和欣賞的方式來呈現。
你可以深入分析你的關鍵性的受眾。
他們是男人還是女人?
他們年輕還是年長?
他們是否分布在特定的區域?
創建吸引用戶的設計,能夠提升參與度和用戶轉化率。
3. 使用風格強烈視覺有力的圖片

風格強烈,視覺上有力,又或者是足夠有趣的圖片,往往會給用戶留下深刻的第一印象,并且能夠讓用戶參與進來。
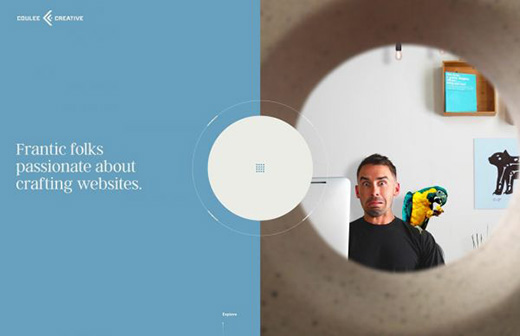
Coulee Creative 的頁面采用了一種有趣的設計策略。頁面的整體設計確實沒有改變,但是標題文案和圖片中的男人表情會逐步變化。
這樣的設計很有趣,很走心,也很讓人期待。
4. 設計層次清晰的文本

絕大多數的網站中都會包含不同層級的文本內容,而每個層級的文本內容的重要性、功能都會有差異,有的需要抓人眼球,有的則需要用戶專注地仔細閱讀。所以,你的設計需要圍繞著文本的功能來設計。
標題:使用精煉而吸引人的文本讓用戶注意到。
正文:主要的信息,簡潔,直接,清晰。
行為召喚文本:通常以按鈕和鏈接的形式存在,告訴用戶要做什么,下一步執行什么,如何抵達目標等等。提供明確的、可操作的指引。
頁腳:提供相關的鏈接和信息,諸如品牌、聯系方式和社交媒體鏈接等,建立信任,提供周邊信息。
5. 導航和關鍵詞的結合

著陸頁上的導航元素有助于告訴用戶網站的內容,將導航元素視為整個網站的關鍵詞系統的一個組成部分是非常有意義的。
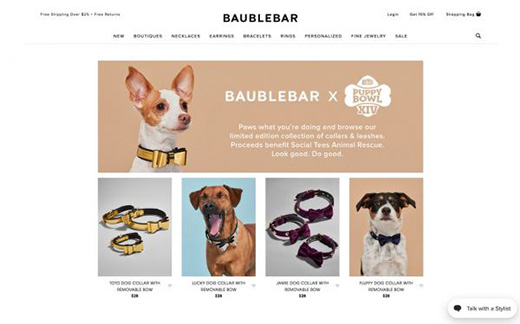
Baublebar 在 Puppy Bowl 的著陸頁上就做的很好,網站主要銷售女性珠寶,設計師在網站的導航欄上標識出關鍵詞“Baubles”,也讓用戶明白這個頁面是針對寵物的。
6. 清晰的行為召喚

每個用戶都應該知道他們所打開的網站是做什么的,清晰的行為召喚指引是至關重要的。不要以為用戶是你肚子中的蛔蟲,你往往需要通過指引來引導他們做你希望他們做的事情。
比較常見的行為召喚方式是按鈕,填寫表單,引導說明(比如“滾動以查看更多”),甚至動畫。
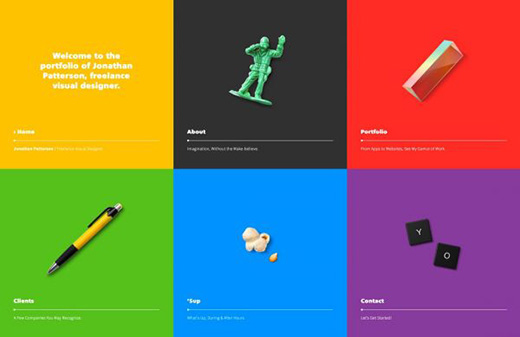
Jonathan Patterson 的著陸頁中,每個明亮的色塊都會在光標懸停的時候變暗,并且予以說明,引導用戶去點擊獲取更多信息。
7. 盡可能定制內容

著陸頁本身就是為了特定功能而存在的,而且這個目標和功能通常是比較單一的,而這樣的頁面自然也需要足夠的自定義設計來盡量達成目標。
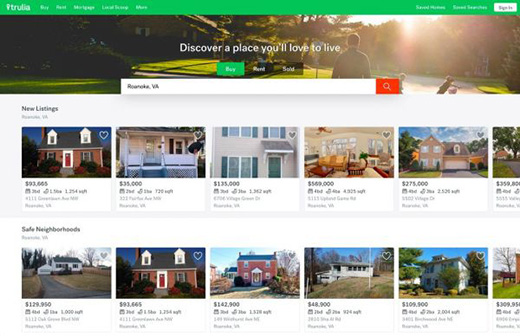
Trulia 這個網站的首頁/著陸頁就是盡量引導用戶并且讓用戶提供他們的地理位置信息。通過自定義設計,用戶才有可能深度地參與到交互當中來。
8. 清晰而高關聯性的品牌設計

著陸頁最常見的問題就是容易讓人感到厭倦,或者和主站的信息、設計上有所割裂。
在品牌設計上,著陸頁和首頁以及品牌本身應該有清晰的關聯,確保用戶不會有跳出感,讓他們能夠自然的參與到內容當中來。
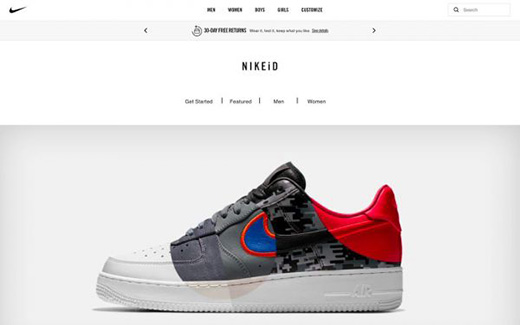
Nike 的運動鞋定制頁面就做的非常好。它和整個網站的品牌化設計保持著高度的一致,從LOGO到圖標,從字體到圖片風格,用戶知道這個頁面的特殊性,同時也能夠輕松明白它和整個網站之間的關系。用戶永遠不會懷疑這一點。
9. 符合用戶預期

當用戶在其他的網站上點擊鏈接跳轉到這個著陸頁上來的時候,他們會對這個頁面或者網站有所期待,換句話來說,著陸頁的設計應該具備特定的功能,迎合特定的需求,并且要貼合跳轉的來源用戶的預期。
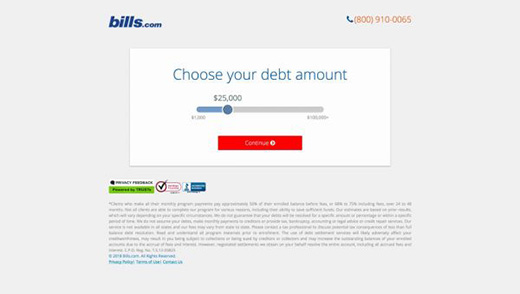
Bills.com 這個網站的著陸頁采用了相對簡單的設計,它可以幫助用戶管理財務。從網站的名稱到功能,用戶能夠形成一個相對明晰的概念和預期,而完成整個流程之前,用戶不會看到其他的無關內容。
這樣的設計和網站的跳轉來源(比如社交網絡)有著緊密的關聯,用戶知道接下來會發生什么。
10. 構建層次結構和流程

設計良好的著陸頁有著良好的可用性,這也意味著它有著清晰的層次結構。用戶應該先看什么再看什么?他們將會在頁面上執行什么任務,實現什么目標?合理的層次結構和貼合用戶模式的流程很大程度上能夠讓用戶和頁面進行正確的互動,幫助用戶達成目標。
在上面的 LS Productions 網站中,設計師讓網站在視覺上呈現出清晰的行動流程,超大的視頻背景,分別置于頂端兩邊的 LOGO 和菜單,以及向下滾動的 CTA 引導說明「Scroll for more」。用戶可以在幾秒鐘內快速獲取這些信息,并且開始操作。
結語
著陸頁和首頁其實是兩個東西,兩者在功能上有差異。有的網站可能是兩者合而為一的,但是很多網站不是。著陸頁是用戶最常訪問的頁面,但并不一定是首頁。
頂級的著陸頁設計通常是需要營銷人員參與進來,并且盡可能充分利用著陸頁的流量。了解用戶,有針對性的設計,是著陸頁設計的關鍵。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









