網頁設計中,如何突破柵格的限制又保持協調?
現如今,柵格已經幾乎是所有網頁設計的基礎。這些隱形的線條創造出空間的節奏感和視覺的流暢感,他們是讓網頁變得更加和諧的基礎。
但是,柵格存在的目的是幫你創造好的設計,當你開始逐漸適應柵格的存在,千萬不要被它束縛住。你并沒有必要100%地受限于柵格,偶爾打破柵格的設計可能會讓你的設計更加抓人眼球。不過,想要打破柵格又保持網頁的協調,是有技巧的,并非任何“破格”的設計都是好的。今天,設計中國網就來聊聊這個。
了解柵格系統
想要打破柵格,那么你首先得深入理解柵格系統。無論你使用的是哪種樣式的柵格,它都是你的網頁設計過程中的“基礎設施”,它幫你確定元素要怎么放置,幫你確保不同的控件在頁面上堆疊而不會顯得突兀不協調,有助于保持頁面的組織性。
其實不同領域的設計師一直都在使用柵格。看看報紙和圖書吧,在網頁設計師開始使用柵格之前,他們已經將這套系統玩的爐火純青了。
柵格能做的事情有很多:
保持內容的組織度。在柵格系統下,元素從左到右,從上到下都清晰明了地排布起來,讓布局保持一致性。
使得設計更有效率,因為規則化的柵格讓各種UI元素的排布都規則化。
讓網頁不同的頁面看起來都保持一致性
讓元素和元素之間的間距都一樣,讓整個設計保持整潔
既然柵格有這么多的優勢,那么為何還要打破柵格呢?
這不難理解,柵格營造出一致和協調的觀感,打破柵格的元素 自然就顯得更加“刺眼”了,這無疑是一種強調了。想要讓這個元素打破柵格,又能與其他元素形成搭配,有許多講究。
區分圖層

將不同的元素置于不同的圖層,這樣可以確保部分元素超出于柵格,而其他的元素保持一致。
由于Material Design 的流行,現如今許多網頁已經開始使用圖層來管理網頁中不同的元素。不同的元素在不同的圖層中,以不同的規則運動,相互交疊又互相區分,更為高效地運作。
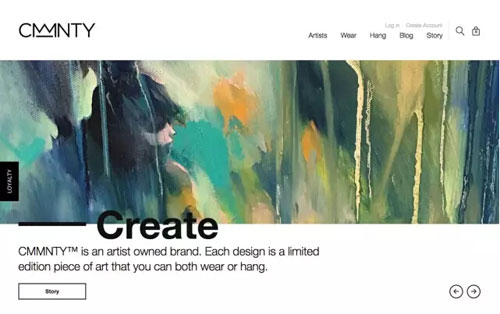
Cmmnty 這個網頁中,讓線條和文本同圖片產生了交疊,借助錯位的排版營造出一種失衡的效果。你會在整個設計中看到柵格的痕跡,而這個時候的視覺失衡的部分,就顯得相當顯眼了。
有目的地使用留白

想要強調一個元素,留白總是最有用的手段。只有在正確的地方創造留白,才能讓其環繞下的元素顯得突出。
我們常常會認為,在移動端布局上,單列或者單行的布局是比較合理,但是多行列的布局其實也是可行的,重要的是創造出整體性更強的視覺設計。
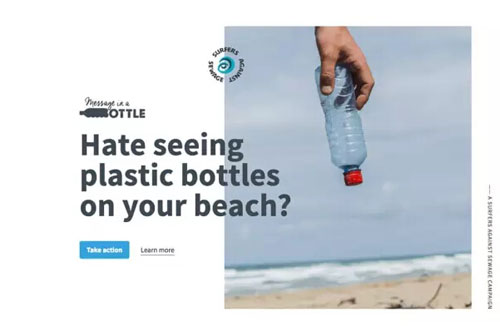
比如SAS這個網站,當設計師使用留白來打破傳統的布局之時,讓文字左對齊橫跨不同的區塊,加上居中的圖標。這樣的設計令這些打破柵格的元素更加醒目,引起用戶的注意力。留白的使用,為這些元素創造了“被注意”的機會。
將元素置于容器中

當元素以某種形式被包含到其他的容器當中的時候,即使柵格系統因此被破壞,也往往能給人一種整體感。就像上面的網頁,打破柵格的文本被置于彩色的背景當中,就是這樣做的。
這種被置于一個容器中的元素,即使并沒有遵循柵格的規范,也常常會給人一種相互關聯的感受。
這種被包含在容器中還打破了柵格系統的設計,是一種頗為有趣的手段。許多容器都被設計成完全對稱的樣式,但是其中的元素則不然,這從某種意義上打破了原本單調的設計。
調整特定的元素
想要打破柵格最好的方法,就是借助細節來實現這一目的。但這并不意味著到處都要加細節,和留白的道理是一樣,如果網站到處都是突破柵格的細節,那么網站會徹底陷入混亂的。所以,選取特定的元素來進行調整會更有效。
點綴性的元素是非常不錯的選擇。比如為某個需要強調的元素附上一個大膽而醒目的色彩,調整一下它的位置,或者微調一下它的位置,讓它突破柵格系統。
The Land Of Nod 這個網站就使用較長的平行四邊形來“打破柵格”,首先這個形狀并不常見,醒目的紅色和它半疊加的位置,都讓它從整個設計中脫穎而出。
讓它動起來
借助動效,讓元素從柵格系統中脫離出來,也是個不錯的方法。和上一個相同,當單個元素運動起來的時候,效果會非常明顯,甚至能夠讓整體的柵格系統顯得不是那么明顯。
當然,Trippeo 這個網站所采用的方法更加激進:它讓中間計費的圖形位置不變,而背景的所有元素都隨之移動,整個網頁融入了視頻背景、柵格系統和視差滾動等多種技術,絕對是奇思妙想和技術的高度融合。
創造打破柵格的幻覺
有的時候,打破柵格并不需要你真的“打破”它。你可以在柵格系統內借助有趣的形狀和非對稱的搭配,營造出“被打破”的效果。
不打破柵格的好處在于,你依然充分利用柵格系統的優勢,同時還能做一些不一樣的東西。最好的方式是借助奇數的行列來設計,加上不完全或者不充分的元素填充,營造出錯、漏、缺、不對稱的效果。
就像上面的Marche Notre Dame 這個網站,雖然看起來不對稱,但是其中的內容依然是沿襲著柵格化的布局。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









