網頁設計中你要掌握優化圖片的一些技巧
平面設計和網頁設計是兩個截然不同的領域,這兩個領域有不同的設計需求、設計實踐和設計方法。
例如,在網頁設計中更常使用基于像素或柵格的文件格式,諸如JPG、GIF或PNG。相反,在平面設計領域像logo這樣的圖形可能會用到不同尺寸,因此使用最多的格式則是EPS和AI這樣的矢量格式。然而,用于網頁的矢量格式,如SVG或HTML5 Canvas則不能廣泛應用,也不會被所有瀏覽器所支持。
另外,用于web端的圖形有基于它們自身的相關處理方式。其中一條便是你要時刻注意文件的大小,因為你需要使你的網頁加載越快越好。作為一名網頁設計師,你應當盡量減少HTTP對圖像的請求次數——無論通過減少圖片的使用數量還是將它們整合成CSS sprite——以及確保你選擇了正確的圖像格式,使其在圖像大小和質量間得以平衡。
Photoshop是平面設計師和網頁設計師使用的行業標準工具。以下是你在創建web端使用圖像時的一些簡單的小技巧。
1、將圖片保存成Web所用格式
在網頁設計中,你必須確保你的圖像大小越小越好。當然,當你想要圖片完好顯示時可以拋棄這條原則。
在Photoshop中創建圖像的完美方法便是平衡質量與文件大小。
網頁設計師經常犯的一個錯誤便是使用“另存為”命令,而不是使用“存儲為Web所用格式”。

“存儲為Web所用格式”可以將圖像保存成基于網頁設計優化過的格式,包括圖像質量、圖像分辨率、瀏覽器兼容性和文件大小。
這一命令會有一個對話框,你可以用來微調你的圖像。當你調整圖像的設置時,它會顯示出文件的大小和圖像的質量。

相比之下,“另存為”對話框則不具有這么多選擇,并且其往往會保存成較大的圖像。

下面是相同的一幅圖像使用“另存為”和“存儲為Web所用格式”分別保存,請注意二者保存的文件大小有著明顯的區別。

2、考慮使用Web安全色
Web安全色在大多數瀏覽器和顯示器上都能夠正確顯示,這確保了你的網頁無論在哪里看起來都有相同的效果。
下面是確保你使用的顏色為Web安全色的兩個簡單方法。
“只有Web顏色”選項
在拾色器窗口的左下角勾選“只有Web顏色”選項。這將使窗口只顯示出Web安全色。

將顏色轉換為Web安全色
在拾色器窗口中點擊小方塊,可以將任何顏色轉換成Web安全色。

3、考慮使用JPG的“逐行掃描”選項
JPG文件格式是攝影和高分辨率圖像的理想選擇。根據你的目標受眾,逐行掃描有時候是個不錯的選擇。在網站加載時,這種格式的圖像會逐漸呈現(即使在現代寬帶連接的互聯網時代,這種等待時間的類型已不是問題了)。這使用戶在圖像完全加載之前便可快速預覽到,令人感覺網頁反應更快。

4、將圖像保存成透明的PNG格式
當你需要透明的圖片時,PNG格式是你的最佳選擇。

大部分主流瀏覽器均會支持透明的PNG格式,如果你不得不迎合IE6時,就需要注意了:PNG格式有些透明部分在IE6中會顯示成灰色。也有辦法來解決這個問題(如IE PNG修復 Javascript庫),但是實現起來會比較麻煩。
5、將動態圖片保存成GIF格式
GIF圖像格式雖然大多數情況下可以被PNG格式所取代,但有一點仍然很有用。雖然這種格式相對PNG和JPG來說顯得粗糙,但GIF格式本身有個非常給力的功能,就是支持動畫。

雖然有一個擴展名為APNG的PNG圖片格式(其代表了便攜網絡圖形動畫),但很少有瀏覽器支持這種格式。
如果你需要在PNG和GIF間選擇,通常PNG是個更好的選擇,除非你需要做成動態圖片。
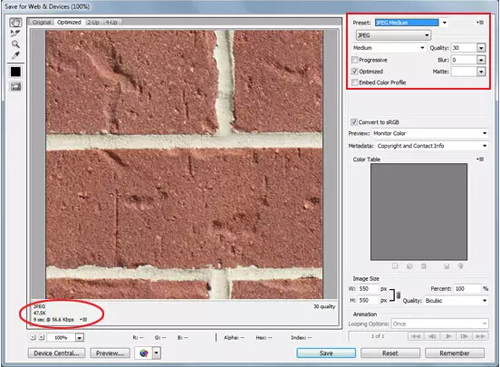
6、請注意“下載時間”這一信息
確保一個站點快速加載并且看上去很漂亮,這是非常重要的。這也體現了保存和優化圖片的重要性。如下圖所示,看看在文件保存選項中一個簡單的改變可以對圖片大小產生怎樣的影響。

比較好的方法就是:降低圖像質量,直到你發現圖像顯示質量明顯降低。
當你在優化圖像時,要時刻關注“下載時間”,這將會顯示在“存儲為Web所用格式”對話窗口的左下角。像下圖那樣,你可以看到,在當前設置下,你所保存的圖片在DSL網絡連接狀態下下載時間大約為2秒。

-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









