設(shè)計(jì)中國(guó):設(shè)計(jì)師聊聊網(wǎng)頁(yè)設(shè)計(jì)的布局
在開(kāi)始一個(gè)新的網(wǎng)頁(yè)設(shè)計(jì)項(xiàng)目的時(shí)候,不知道你會(huì)不會(huì)有那么一瞬間的猶豫:“這個(gè)項(xiàng)目要從哪里著手呢?”伴隨著這種猶豫的,是“做點(diǎn)前所未有的作品”的沖動(dòng)。不過(guò),很多時(shí)候,這些沖動(dòng)和猶豫都在需求的磨合、設(shè)計(jì)的細(xì)化中,逐步淡化。相比大家也都發(fā)現(xiàn)了,網(wǎng)頁(yè)布局在很多時(shí)候都是相似的,甚至可以說(shuō),有些布局模式是長(zhǎng)盛不衰的。
這些布局模式,或者說(shuō)框架,幾乎是“約定俗成”的,它們?yōu)橛脩?hù)所熟知,它們本身也更貼合用戶(hù)對(duì)內(nèi)容的識(shí)別模式和使用習(xí)慣。今天設(shè)計(jì)中國(guó)的網(wǎng)頁(yè)設(shè)計(jì)師聊聊五種擁有持久生命力的優(yōu)秀網(wǎng)頁(yè)布局,也許你的下一個(gè)網(wǎng)頁(yè)設(shè)計(jì)項(xiàng)目可以直接從這五種布局模式入手,無(wú)需過(guò)多猶豫和糾結(jié)。

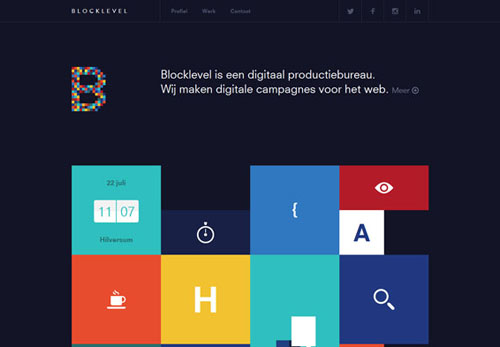
1、頂部大圖Banner+簡(jiǎn)單的柵格
無(wú)論屏幕多大,這種布局都能夠?yàn)橛脩?hù)展示充足的內(nèi)容,供用戶(hù)瀏覽和探索。雖然這種布局隨著屏幕、設(shè)備而有所差異,有的設(shè)計(jì)師會(huì)傾向于設(shè)計(jì)成固定寬或者橫跨整個(gè)頁(yè)面的布局,但是總體的模式都大同小異。
·導(dǎo)航欄
·頂部大圖,圖片上疊有文字標(biāo)題
·2~4個(gè)分欄,承載不同類(lèi)別的信息,有的會(huì)有圖標(biāo)
·主要的內(nèi)容區(qū)域
·頁(yè)腳
這種布局設(shè)計(jì)干凈清爽,有足夠強(qiáng)的視覺(jué)表現(xiàn)力,并且常常采用的響應(yīng)式設(shè)計(jì),斷點(diǎn)也很好控制。頂部大面積的輪播圖或者Banner 也有許多插件或者應(yīng)用來(lái)幫你實(shí)現(xiàn)。
原理:這種布局中,每個(gè)元素都各司其職,并且整個(gè)流程是富有邏輯的,頂部大圖足以營(yíng)造氛圍,給予用戶(hù)特定的體驗(yàn),下面的次一級(jí)元素能夠做的很好的支撐。
相關(guān)趨勢(shì):越來(lái)越多這類(lèi)網(wǎng)頁(yè)開(kāi)始采用色彩豐富的插畫(huà)式的圖標(biāo),而扁平化的設(shè)計(jì)和這種布局頁(yè)面有著天然的契合。
2、單頁(yè)設(shè)計(jì),單欄布局
單頁(yè)式設(shè)計(jì)這幾年非常火,它非常適宜于展現(xiàn)極簡(jiǎn)的內(nèi)容,或者專(zhuān)注呈現(xiàn)一個(gè)主題。當(dāng)網(wǎng)站的主題集中,內(nèi)容也比較固定的時(shí)候,無(wú)需復(fù)雜的布局來(lái)呈現(xiàn),單頁(yè)單列式的布局足以應(yīng)付一切。
·導(dǎo)航
·主要內(nèi)容區(qū)域,文字+圖片為主
·頁(yè)腳
采用這種布局模式的時(shí)候,空間的控制至關(guān)重要,相當(dāng)考驗(yàn)設(shè)計(jì)師設(shè)計(jì)留白和布局平衡的功力。元素和元素之間的疏密關(guān)系是需要設(shè)計(jì)師反復(fù)推敲的,如果空間控制不合理會(huì)給用戶(hù)一種混亂的感覺(jué),如果過(guò)于緊密則會(huì)產(chǎn)生局促感。
原理:?jiǎn)雾?yè)式設(shè)計(jì)適合于小網(wǎng)站或者小型項(xiàng)目的展示,它可以用來(lái)制造一個(gè)簡(jiǎn)單的介紹頁(yè)面,讓簡(jiǎn)單的內(nèi)容顯得不那么單調(diào),強(qiáng)化內(nèi)容的形式感和重量感。對(duì)于內(nèi)容簡(jiǎn)單的博客網(wǎng)站而言,單頁(yè)式設(shè)計(jì)也是不錯(cuò)的選擇。
相關(guān)趨勢(shì):和單頁(yè)設(shè)計(jì)結(jié)合最緊密的應(yīng)該是動(dòng)效設(shè)計(jì)和視差滾動(dòng),他們可以讓單頁(yè)式設(shè)計(jì)更加生動(dòng)有趣,淡化單調(diào)的設(shè)計(jì),賦予頁(yè)面更強(qiáng)的生命力。
3、自定義柵格
那些被整齊分割出來(lái)的網(wǎng)頁(yè)布局從來(lái)都沒(méi)有過(guò)時(shí)過(guò)。無(wú)論是分割得細(xì)碎的網(wǎng)頁(yè)區(qū)域還是大塊的頁(yè)面區(qū)塊,大多都需要借助一套干凈整齊的柵格來(lái)支撐。在此基礎(chǔ)上,內(nèi)容按部就班地被置于不同的區(qū)塊中,被精心地組織展示出來(lái)。
在設(shè)計(jì)師的作品集頁(yè)面中,你可以發(fā)現(xiàn)各種各樣自定義的柵格布局。自定義柵格展示內(nèi)容的優(yōu)勢(shì)在于,它可以同時(shí)呈現(xiàn)大量的視覺(jué)化的內(nèi)容,看起來(lái)足夠豐富又不會(huì)落于下乘。下面這個(gè)圖庫(kù)的效果看起來(lái)就相當(dāng)震撼。
在柵格中填充色彩,還可以用來(lái)承載文字內(nèi)容。不同的區(qū)塊之間不一定非要用線(xiàn)條進(jìn)行分割,可供選擇的方案有很多,不過(guò)千萬(wàn)要控制好柵格尺寸和間距。控制不好的細(xì)節(jié),整個(gè)設(shè)計(jì)的平衡感可能會(huì)被破壞。
原理:柵格的優(yōu)勢(shì)在于它的組織性,對(duì)于用戶(hù)而言,它具有規(guī)律性和可預(yù)期性。一個(gè)漂亮的柵格系統(tǒng)能夠讓用戶(hù)更快找到需要的內(nèi)容,在視覺(jué)上也更加協(xié)調(diào)自然。
相關(guān)趨勢(shì):柵格很容易被人視為卡片這樣的元素,可以為其加入翻轉(zhuǎn)等各式各樣的動(dòng)效,呈現(xiàn)出更多的信息和視覺(jué)層次。
4、經(jīng)典的F式布局
研究表明,用戶(hù)在瀏覽網(wǎng)頁(yè)的時(shí)候,習(xí)慣于沿著F式的閱讀軌跡來(lái)瀏覽信息,也就是說(shuō),用戶(hù)喜歡從左到右閱讀,然后向下移動(dòng),再繼續(xù)從左到右閱讀。
這種F式的閱讀模式對(duì)應(yīng)的網(wǎng)頁(yè)布局就是F式布局,最關(guān)鍵的信息靠左顯示,從上到下盡量保持在一條線(xiàn)上。
·頁(yè)頭和導(dǎo)航
·靠左的一欄相對(duì)較寬,展示主要的內(nèi)容
·靠右常為側(cè)邊欄,展示相關(guān)鏈接等內(nèi)容
·頁(yè)腳
原理:人的行為很容易受到習(xí)慣的影響,而研究也證實(shí)了人思考、行為確實(shí)是模式化的。從左到右,自上而下,人們大多習(xí)慣了這種行為模式。F式的布局模式擁有良好的適用性,便于用戶(hù)理解和交互。
相關(guān)趨勢(shì):F式布局中側(cè)邊玩法很多,有的設(shè)計(jì)師會(huì)將導(dǎo)航與之結(jié)合,或者在頁(yè)面頂部加上大圖Banner。
5、極簡(jiǎn)分層
極簡(jiǎn)化的設(shè)計(jì)一直都在流行,它的流行不是沒(méi)有原因的。開(kāi)放式的空間讓用戶(hù)感覺(jué)更加輕松,也使得其中展現(xiàn)的內(nèi)容更容易被聚焦。如果極簡(jiǎn)化的頁(yè)面中加入不多的幾個(gè)并列的內(nèi)容層,可以讓信息更有層次,也使得極簡(jiǎn)的頁(yè)面擁有了細(xì)節(jié)。
這種設(shè)計(jì)并不復(fù)雜,但是讓頁(yè)面更加有趣了,它可以適配更多不同類(lèi)型的項(xiàng)目了。這也解釋了為什么用戶(hù)如此的喜愛(ài)類(lèi)似Apple 官網(wǎng)這樣的設(shè)計(jì)。
原理:極簡(jiǎn)化的頁(yè)面中加入簡(jiǎn)單的幾個(gè)分層,讓頁(yè)面有了視覺(jué)焦點(diǎn),尤其是當(dāng)設(shè)計(jì)者想要引導(dǎo)用戶(hù)關(guān)注到某個(gè)關(guān)鍵的內(nèi)容的時(shí)候,這種頁(yè)面布局很很容易實(shí)現(xiàn)這一點(diǎn)。
相關(guān)趨勢(shì):微妙的陰影和漸變常常被用在這樣的頁(yè)面當(dāng)中,強(qiáng)化元素之間的層次感。雖然這些設(shè)計(jì)手法一度“過(guò)時(shí)”,但是現(xiàn)在大有卷土重來(lái)之勢(shì),而Material Design 這樣的設(shè)計(jì)風(fēng)格就是它們的沖鋒號(hào)。
總結(jié):許多設(shè)計(jì)手法、設(shè)計(jì)趨勢(shì)都常常會(huì)被人質(zhì)疑,但是如果撇開(kāi)情感因素,從最基本的設(shè)計(jì)原理上來(lái)推導(dǎo)這些趨勢(shì)的時(shí)候,能夠從根本上判讀這些設(shè)計(jì)手法是否真的是有價(jià)值的。
今天所談及的這些布局是經(jīng)過(guò)時(shí)間洗煉的經(jīng)典設(shè)計(jì),挑選合適的設(shè)計(jì)趨勢(shì)同這些布局結(jié)合起來(lái),常常能夠帶來(lái)不錯(cuò)的效果。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛(ài)華仕斬獲“2021年度中國(guó)廚衛(wèi)行業(yè)年度智能
- 回首2021,迎戰(zhàn)2022 彩虹線(xiàn)開(kāi)啟新征程!
- 福臨板材|福滿(mǎn)2021,圓夢(mèng)2022
- 美特照明:2022年照明新趨勢(shì),經(jīng)銷(xiāo)商如何做大
- 會(huì)自己“洗澡”的集成灶,帥康自動(dòng)清洗集成灶
- 帶你設(shè)計(jì)一款功能多變,簡(jiǎn)單實(shí)用的休閑露臺(tái)陽(yáng)
- 世紀(jì)豪門(mén)吊頂:破防了!原來(lái)顏值+實(shí)力=H20
- 裝修木門(mén)選的好,噪音統(tǒng)統(tǒng)沒(méi)煩惱
- 寒潮來(lái)了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說(shuō)生活的點(diǎn)滴與美好
- “中國(guó)十大品牌”獲獎(jiǎng)名單出爐,賽戈水漆榮耀
- 2021值得消費(fèi)大賞 凱迪仕智能鎖榮摘兩項(xiàng)桂冠
- 益恩家居:新年新氣象,愛(ài)自己從好好睡覺(jué)開(kāi)始
- 元旦伊始:健康新生活,從精格管道直飲水開(kāi)始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專(zhuān)精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設(shè)計(jì)聯(lián)盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來(lái)
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢(shì)·筑鳳巢·贏未來(lái) 鳳梧居門(mén)窗2021年會(huì)隆









