網頁設計未來趨勢:高清設計
網頁設計中最熱門的技巧之一,就是高清背景圖,這得益于高清顯示屏的普及。但面對復雜的商標時,就不好處理了。

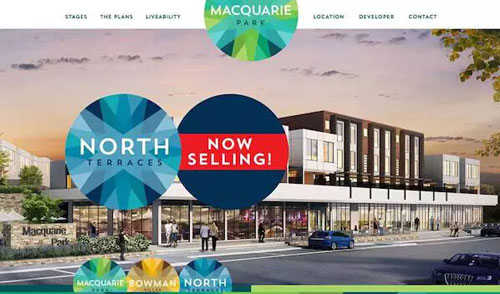
圖片
超大圖、焦點圖、全屏圖。
以上幾個詞,最適合用來描述現代網頁設計的背景圖片。設計師們對高清設計不僅停留在思考層面,他們將其發揮到極致,用背景圖占據了整個畫面。

這種設計技巧很有效,因為用戶天生就是視覺動物。
使用高清圖片的5條建議:
1、使主畫面成為視覺焦點——雖然圖片是作為背景,不代表它就能占據舞臺中央。優秀的照片能與用戶建立情感連接,學習圖片的精妙之處,看它如何影響設計的視覺層次。
2、考慮使用多圖——使用我們在網頁UI模式中提到的幻燈片或卡片風格的結構,來應對內容豐富或相片集類型的設計。
3、在圖片上添加效果——模糊或色彩疊加,能夠增加或是改變一張圖片的調性(例如全用紅色調會更加積極)。這在高清圖片上很管用,因為下層的圖片畫質夠高,細節仍清晰可辨。
4、考慮圖片在不同屏幕尺寸下的效果——安排各種尺寸下的背景圖,使之能適應任何斷點,不會露出純色塊(那其實是真正的背景)。
5、打破局限——照片背景不一定要遵循標準的1:1.5相機比例,也可以使用從各自背景中裁剪出來的圖片。
視頻
高清視頻背景可能是今年最盛行的技巧之一——尤其是有著瘋狂感的大量快鏡頭動作。從AirBnB這樣的巨人,到幾乎所有類型的小網站,視頻迅速成為了網頁設計中重要的一道風景線。
最初一批運用背景視頻的網站,正是電影網站。例如《少年派的奇幻漂流》官網,用了一段電影預告作為背景(而且還是可下載的格式)。
光有一段視頻可不夠。所有拍攝優秀電影的技巧——取景、變焦、平移——在網頁視頻中同樣重要,即便是用作背景。
同樣,在設計中運用高清視頻也有5條建議:
1、注意視頻長度——背景視頻應當在幾秒鐘內呈現一段視覺故事,讓用戶感受到氛圍。最佳循環間隔是10到30秒。
2、關閉聲音——對于多數用戶而言,聲音仍是一種很極端的自動播放元素。如果想要使用聲音,也要默認設成靜音。
3、關注加載時間——雖然高清視頻很有意思,但不能因此拖慢網站加載速度。如果用戶在加載過程中就退出了,視頻再精彩都沒有用。
4、考慮備選方案——有些設備無法渲染高清視頻。在Goolge統計中查看訪客最常用的設備,根據情況進行設計。通常,你會選取一張靜態圖片作為備選方案。
5、堅持高質量的視頻——不論是否自己拍攝,為了清晰出眾的畫質,最好雇人來做這個事情,或者使用版權視頻。不僅僅因為它要用在高清的環境中,也因為需要相當好的畫質。就像照片一樣,如果超過原片分辨率使用,視頻就毀了。
網頁設計,尤其是使用背景視頻的網頁,都在營造一種電影般的體驗。網站中的高清視頻,創造了一種完整的多媒體體驗,在運動的背景之上層層傳遞信息。
動畫
高清背景動畫存在于固定圖片的設計中,因為這些動畫往往同時包含固定與運動元素。
它與加載動畫同樣盛行,數十年來設計原則幾乎沒有改變。唯一改變的是高清顯示屏能呈現的畫質水平。
成功的高清動畫,關鍵在于時間控制。動畫應當有著流暢無痕的效果。所有的循環動畫都要首尾相接。
《2015與2016的網頁設計趨勢》中描述過,我們建議牢記以下5條原則:
1、堅持簡單的動畫——太復雜的故事與動作可能會加重認知負擔,如果能實現完美的基本動畫,就不要制作復雜的效果。
2、使用亮色調來關聯界面——例如,可以從簡單的鼠標懸停效果入手,改變鏈接顏色。考慮選用配色中最亮的顏色作為鼠標懸停色,讓人注意到這個動畫效果。懸停時放大文字也是一種視覺線索,能夠起到額外的強調作用。這些簡單的手段有助于突顯特定的用戶操作。
3、利用高清屏幕的特性——為了最佳的視覺效果,使用可縮放的圖片格式,例如矢量圖。
4、用視頻的方法制作動畫——同樣的精妙之處也適用于動畫。應當避免不和諧的運動和物體,例如聲音,那會令用戶感到厭煩。
5、為合適的觀眾制作動畫——雖然許多設計師常把動畫和插畫合為一體,但這未必適用于每個網站。
同樣,要注意細節。根據網站與用戶的不同,動畫可以是卡通式、視頻風格,或者僅僅是插畫環境中的一系列運動感。動畫可以通過用戶操作觸發——點按、滾動或是鼠標點擊——或者就簡單地自動播放。
層層構筑:融合所有內容
高清背景只有作為某一層信息時才有效果。精彩的圖片、視頻或動畫獨木難支——你得考慮它與屏幕上其他內容的關系。
-
2021/12/28
-
2021/12/23
-
2021/12/17

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆









