教你巧妙運用漸變色快速提升設計格調
漸變是設計師最簡單的手法之一,也是移動端APP背景設計常用的設計技巧。所以今天設計中國的筆者來教大家如何巧妙運用漸變,迅速提升界面的格調。
我們都知道iOS7以后,界面設計已經趨于扁平化。實際界面設計中我們已經很少繪制寫實圖標。所以貌似現在的UI界面顯得千篇一律。比較有經驗的設計師會熟練運用插畫設計還有動效設計,使自己的界面顯得與眾不同,然而這些技巧都是需要時間歷練,短時間并不容易掌握這些知識。
有沒有一種方法簡單實用,迅速提升界面的格調了?
Instagram 換標的設計刷遍了大家都朋友圈,對于這個新圖標褒貶不一,不管這個設計好壞與否,你不得不承認第一眼看這個彩虹色讓你眼前一亮。也讓我們重新認識到在UI設計中,使用得當的漸變色彩,可以使界面和圖標的設計感得到迅速提升。
一、垂直線性漸變

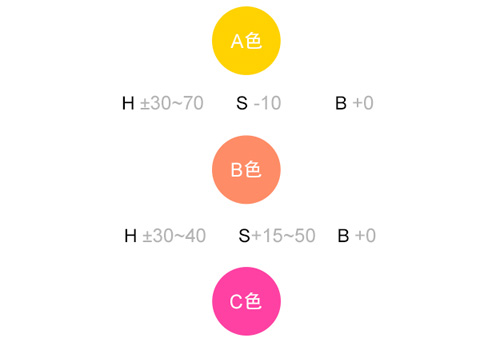
拉漸變是Photoshop的基礎操作,那么如何運用的好看了?顏色選擇才是關鍵我們把一個漸變顏色拆分成A B C三個顏色,每個顏色用HSB標注顏色色值。

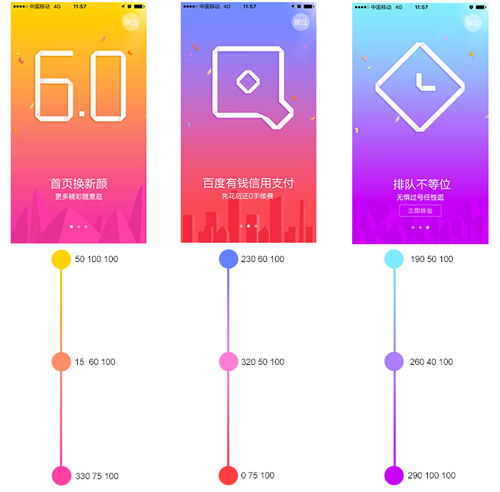
這是某App的一組引導畫面,運用了三組漸變顏色,分別標注HSB的色值,通過這組色值的變化,分析如下。

A色 B值非常高,普遍50以上
從A色到B色,H值的變化范圍為正負30到70,S值減少10,說明B顏色略變淡。
從B色到C色,H值的變化范圍為正負30到40,S值增加15到50,說明C顏色開始變濃。
以上色值僅供參考,實際使用并非整數。根據以上規律去有規則的使用漸變色。
二、垂直線性漸變+球形漸變
Web界面面積比較大,在大面積使用漸變的時候。如果只是使用垂直的線性漸變是略顯單調的,這個時候我們需要加一個球形的漸變。

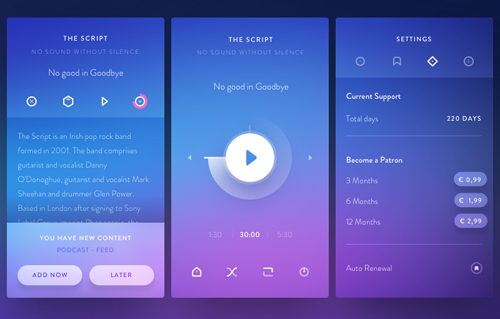
A+B+C色構成一個漸變,這時候我們再補充一個D色的球形漸變并高斯模糊。D色的圓形矢量形狀要轉換為智能對象,這樣調節高斯模糊及大小的時候可以無損調整。如果界面上需要運用圖片,我們再補充一個
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆