掌握八招 輕松玩轉網站背景圖設計
幾乎所有設計師都知道網頁設計中用圖的重要性,但在實際項目中,如何做好圖片設計?本文將與大家分享如何通過“把握圖片的意圖”做好設計。
給設計師的建議:做圖前先別急著找素材!
如果能做好兩個準備工作,對設計師們會有幫助:
1、梳理網站中所需圖片類型
沒經過思考就直接開工是設計效率低下的罪魁禍首。
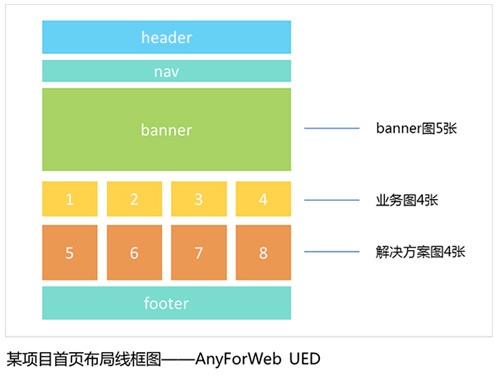
在圖片設計前,設計師最好能參考目前已有的網頁粗略布局和欄目等,重新梳理列出網站中所需的圖片類型。
比如,按照欄目和模塊對所需的圖片分類:Banner、業務介紹、產品介紹/展示、公司介紹、團隊介紹、新聞/資訊、客戶案例等。

當然,設計師也可以根據項目實際情況,或最適合自己的方法采用更好的圖片分類。
梳理圖片類型是幫助設計師重新梳理網站內容,讓后面工作更有計劃和針對性。
2、明確圖片的意圖
在一個網站中,瀏覽網頁時所看到的圖片不應僅做到吸引用戶的視線,而更能讓用戶通過視覺影像,準確感受到網站傳遞的信息。
實際上,網頁上的圖片不只是美麗的像素塊,所有的圖片都應該是有意圖的。
了解圖片意圖,對設計師來說就是明確圖片的設計目標,這是非常重要的一步工作。
我們總結了幾個常見的圖片意圖:展現產品特點(優勢);與文字相關聯,保持元素一致性;幫助人理解某些東西;教導人使用(某產品);以人物視線引導用戶;營造氛圍;渲染情緒;塑造品牌。
以下是實際案例分享:
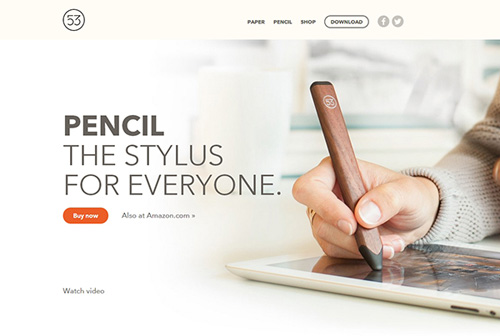
展現產品特點:

上面案例是fiftythree網站的Banner圖。
在一個網站中,首屏對用戶的第一印象幾乎起決定作用,而Banner圖在首屏中所在的位置,決定了其重要性。尤其對于營銷型網站來說,Banner圖是一個最佳產品展示的位置。
案例中的圖片展示了“Pencil”使用在iPad(Apple系列產品)上的畫面,即產品的使用場景,也是產品的一個特點。
該案例的圖片意圖非常明確,和文字搭配在一起,既有宣傳、推廣產品的作用,又是一個引導用戶點擊參與的入口。
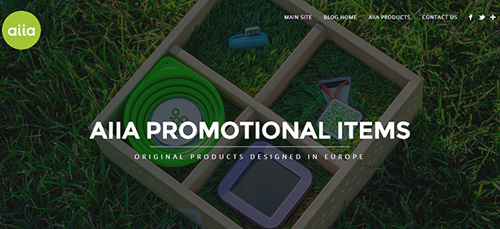
與文字相關聯,保持元素一致性:

上圖案例是aiia產品博客的Banner,此處的圖片與文字高度相關,既保持了元素的一致性,又通過色調上明與暗的處理,呈現了一種視覺美。
用戶在打開博客后,會同時關注到文字和背景的產品圖片,在腦海中留下具象化的印象。
其實對設計師來說,圖文相關是設計中的一個基本原則。但大部分網站忽略了這一點,甚至導致信息不能正確傳遞、銷售機會減少等問題。
有一個來自Web易用性大師Jakob Nielsen的研究結論:單純的裝飾性圖片會潛意識地被我們大腦忽略。
這項研究表明圖文相關性的重要作用,成為設計指導原則。
“圖片與文字相關聯”更應該被設計師用于項目實踐中。
3、幫助人理解

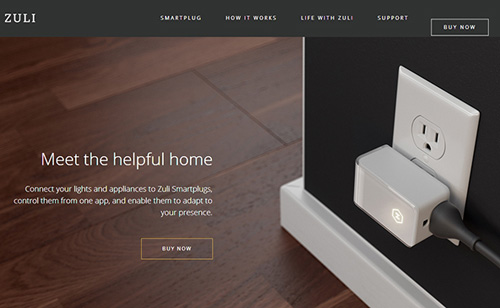
Zuli網站中為用戶展示的是一款新穎的智能家居產品,其中首頁Banner以產品使用場景為背景。
這款產品是怎么用的?上圖幫助用戶快速理解網站傳達的內容。
此處圖片經過專業拍攝和處理,清晰、干凈,并且將原本需要一大段文字描述的信息,成功以“看圖說話”的方式直接向用戶展示,幫助用戶更好地理解產品。
4、教導人使用

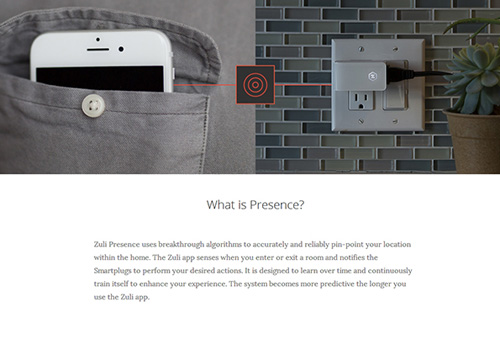
在Zuli網站的“How it Works”頁面中,網頁以圖文結合方式展示產品的多個使用狀態或場景。
該網頁的所有圖片風格一致,圖片設計都以實體圖像為主,通過扁平化的圖標建立了產品與手機App之間的虛擬聯系,簡單易懂。
此處圖片的意圖是教導用戶使用產品。
當用戶瀏覽網頁時,圖片可以吸引人的注意力,并讓用戶對圖片內容高度敏感,進而主動瀏覽文字深入了解產品如何使用,激發更大興趣。
一般情況下,設計目標為“教導人使用”的圖片,更適用于新產品或使用復雜的產品,這種方式可以幫助用戶快速掌握使用技巧,降低產品使用成本,獲得用戶青睞。
5、以人物視線引導用戶

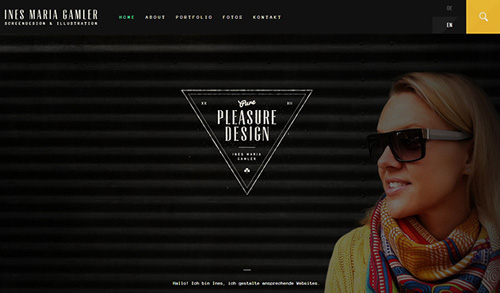
Ines Maria Gamler網站中展示的女性正側著臉,雙眼注視網站中間的文字。打開網站時,大多數人會首先關注人物的臉部,并進一步受到人物視線的引導。
隨著人物的視線,用戶會進一步將注意力放在網頁中間的文字和圖形上。
這種設計方式有兩個關鍵:一般先通過美麗的模特(或其他人物形象)吸引用戶關注;用戶會繼續跟著模特視線轉移注意點,關注產品、文案或Logo,達到圖片設計的目標。
在著名的You Look Where They Look研究里,通過對嬰兒尿布零售商網站的眼動研究,得出了結論:廣告中,用戶眼球可以被模特(或人物形象)的視線所引導。
通過人物視線的巧妙引導,可以讓網站重要信息得到展示,并改善用戶視線只關注模特的問題。
6、營造氛圍

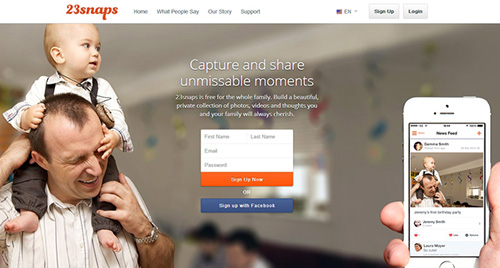
打開23snaps網站后,左側圖片瞬間吸引人的注意力,給人一種親切感。
對用戶來說,生活化的圖片濃縮了人們日常生活的一個場景,有熟悉的感覺。圖片從整體營造了溫馨的氛圍,并且人物愉悅的表情能影響人的心情,讓用戶感受到一種歡樂、溫馨的家庭氣氛。
此處同樣采用了人物視線引導用戶,跟著圖片中兒童的視線,用戶會進一步關注到圖中文案和注冊/登錄區域。
該案例還從整體構圖展現了App使用場景,向用戶傳達了“Share Family Photos”的定位。
7、渲染情緒

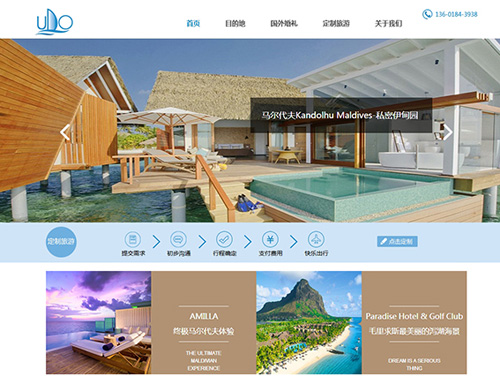
UDO網站采用的圖片展現了大量美麗景色,布局和色彩的整體搭配,從視覺上帶給用戶一種清新舒適的感覺。
審美是人人具備的天性,一個網站是否好看,用戶在第一眼就會有直觀的判斷。受到大腦中的“原始人”影響,圖片美觀程度能真正影響到用戶對網站第一印象。
該案例中的圖片給在視覺設計上給用戶留下一個好印象,激發用戶的想象,并釋放出優美、清新、寧靜等感受,讓用戶感到放松,并樂意繼續瀏覽網站。
8、塑造品牌

Katia Bongiorno是一個品牌網站,該案例的產品/服務通過一系列風格統一的高清大圖全屏展示,在用戶群體中塑造了高端、精美的品牌形象。
對用戶來說,高質量的大圖往往更受歡迎,風格統一的圖片既有視覺震撼力,又容易給人留下較深刻的印象,長久吸引用戶注意力。
成功品牌可以在很久之后,通過視覺上的獨特,喚起人潛意識里的印象,讓用戶聯想到該品牌。
此處的高清大圖以及圖片風格統一是塑造品牌的關鍵因素,無形中加深了人的印象,留下長遠影響。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆