設(shè)計(jì)師如何做出優(yōu)秀的視覺(jué)作品?
有人說(shuō),工科背景出身的交互設(shè)計(jì)師跟視覺(jué)出身的交互設(shè)計(jì)是的區(qū)別之一是,前者設(shè)計(jì)的東西會(huì)不夠有美感,也就是很Low。雖然邏輯架構(gòu),特別是做大型管理系統(tǒng)的時(shí)候,可以很快把信息和功能模塊歸類,但是視覺(jué)知識(shí)和審美積淀,對(duì)我們這種工科生來(lái)說(shuō), 卻是天生的Bug。
那么,當(dāng)交互設(shè)計(jì)師在一個(gè)項(xiàng)目中需要承擔(dān)起視覺(jué)設(shè)計(jì)的工作的時(shí)候,該怎么辦呢?視覺(jué)設(shè)計(jì)的思維不像開(kāi)發(fā)知識(shí),或者版面設(shè)計(jì)中那些對(duì)齊理論一樣,惡補(bǔ)幾天就可以用得上。然而,如何在短時(shí)間內(nèi),做出一個(gè)像樣的視覺(jué)作品呢?就拿我最近做的一個(gè)項(xiàng)目首頁(yè)為例子,班門弄斧一下。
一、界面背景
頁(yè)面設(shè)計(jì),我一般首先會(huì)先從背景開(kāi)始,下面有幾個(gè)簡(jiǎn)單粗暴又好用的套路可以參考。
1、大圖
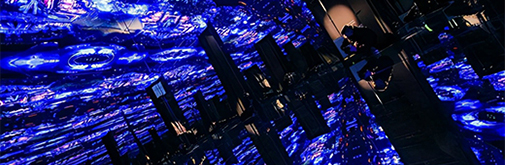
最簡(jiǎn)單粗暴的做法是大圖配大字,比如下圖a。這種背景一般會(huì)給人「精致」、「逼格」的印象。一般可以直接用小景深微距的照片,也就是圖片大部分都是模糊的。另一種可以直接在任意大圖上面加一層透明遮罩。
然后大字方面,很多人說(shuō)大圖配大字,要英文字比較好看,中文的表現(xiàn)就很一般。其實(shí)不是的。類似Helvetica和微軟雅黑這種系統(tǒng)字體,表現(xiàn)力確實(shí)比較一般,但是大家可以試試無(wú)襯線字+圓角類型的字體,比如圓體,效果還是不錯(cuò)的。

2、白色+品牌色
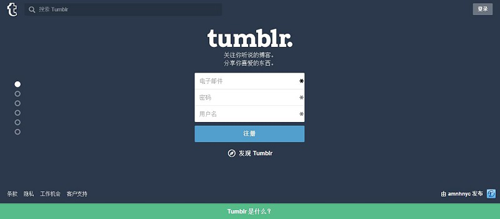
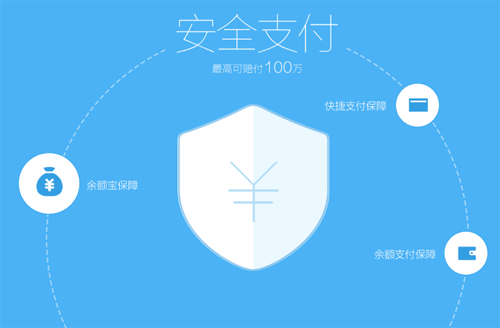
上面說(shuō)的大圖+大字這個(gè)套路這么好用,而且還顯得比較雅致,那不如整個(gè)頁(yè)面幾屏都用這種模式好了?當(dāng)然也會(huì)有些網(wǎng)站是這樣做的,但是里面有個(gè)問(wèn)題是,用戶在瀏覽的過(guò)程中可能會(huì)審美疲勞,而且頁(yè)面結(jié)構(gòu)略顯單調(diào)。那么,這里就可以在大圖與大圖之間,用「白色+品牌色」這樣的背景來(lái)增加頁(yè)面的多樣性。比如下圖c 和圖d(兩個(gè)不同的網(wǎng)站)。

3、 純色背景
用純色做背景,也是目前比較多見(jiàn)的一種方式。比如一個(gè)首頁(yè)有4~5屏,每一屏都用一個(gè)純色做背景,這種模式就更加簡(jiǎn)單了。
但是這里值得注意的一點(diǎn)就是,由于是一整個(gè)大色塊作為背景,人的視野都被一個(gè)顏色覆蓋,所以明暗度要調(diào)整好,太亮或太暗都不好。

二、頁(yè)面裝飾元素
背景作為一個(gè)地基打好之后,接著就是往頁(yè)面堆元素了。一般包括文案和其它元素。其它元素包括icon、色塊、線條、圖片等設(shè)計(jì)元素,一是幫助用戶更好地理解文字內(nèi)容,二來(lái)增強(qiáng)視覺(jué)表現(xiàn)力。
1、 icon
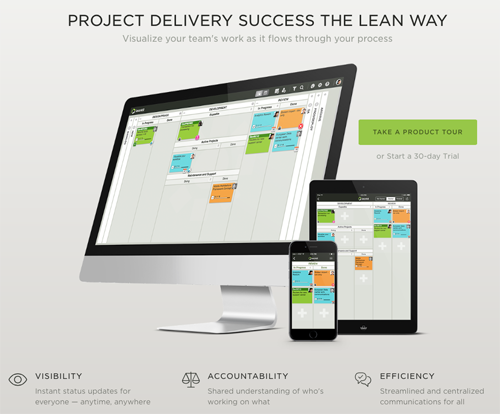
增加視覺(jué)表現(xiàn)力,當(dāng)然是少不了icon。所以下次當(dāng)你一籌莫展的時(shí)候,可以試試用icon把信息分條、分塊展示,比如下圖e

2、 顏色色塊
跟上面說(shuō)的icon其實(shí)差不多,但是可以用地更靈活一些。比如下圖f 用不同顏色進(jìn)行分類,圖g 用來(lái)突出Title。

3 、線條
線條最常用的場(chǎng)景是分離兩個(gè)信息塊。但是除此之外,還可以這樣用哦!
(1)起到聯(lián)系信息塊的作用

(2)然后還可以強(qiáng)調(diào)或者突出Title

(3)甚至,一條簡(jiǎn)單的線條,也可以很美啊!
4、圖片
真實(shí)的圖片跟背景融合,也是一種不錯(cuò)的表現(xiàn)力哦!
三、點(diǎn)綴和動(dòng)效
上面兩步,其實(shí)已經(jīng)足夠完成80%的頁(yè)面,可是,什么像PPT ?

其實(shí)用一般交互設(shè)計(jì)師的思維,最后做出的成品,信息架構(gòu)分明,排版合理,色彩搭配合理,也難免會(huì)做的像簡(jiǎn)報(bào)一樣!很大部分原因,可能是因?yàn)樯倭薆anner!(banner最能區(qū)別視覺(jué)和交互兩類人設(shè)計(jì)出來(lái)的作品,這是我的鄙見(jiàn))
不過(guò)Banner也不是每個(gè)網(wǎng)站都會(huì)有,要具體看項(xiàng)目的需求。那么剩下的20%,可以通過(guò)交互動(dòng)效和其他一些小部件來(lái)作最后的點(diǎn)綴。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛(ài)華仕斬獲“2021年度中國(guó)廚衛(wèi)行業(yè)年度智能
- 回首2021,迎戰(zhàn)2022 彩虹線開(kāi)啟新征程!
- 福臨板材|福滿2021,圓夢(mèng)2022
- 美特照明:2022年照明新趨勢(shì),經(jīng)銷商如何做大
- 會(huì)自己“洗澡”的集成灶,帥康自動(dòng)清洗集成灶
- 帶你設(shè)計(jì)一款功能多變,簡(jiǎn)單實(shí)用的休閑露臺(tái)陽(yáng)
- 世紀(jì)豪門吊頂:破防了!原來(lái)顏值+實(shí)力=H20
- 裝修木門選的好,噪音統(tǒng)統(tǒng)沒(méi)煩惱
- 寒潮來(lái)了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說(shuō)生活的點(diǎn)滴與美好
- “中國(guó)十大品牌”獲獎(jiǎng)名單出爐,賽戈水漆榮耀
- 2021值得消費(fèi)大賞 凱迪仕智能鎖榮摘兩項(xiàng)桂冠
- 益恩家居:新年新氣象,愛(ài)自己從好好睡覺(jué)開(kāi)始
- 元旦伊始:健康新生活,從精格管道直飲水開(kāi)始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設(shè)計(jì)聯(lián)盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來(lái)
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢(shì)·筑鳳巢·贏未來(lái) 鳳梧居門窗2021年會(huì)隆