網頁設計:五種策略,讓用戶忍不住瀏覽下去
網站中的內容再好,總得讓用戶能看到,才有價值,而矛盾在于,首屏的空間始終是有限的。所以,我們總希望用戶能夠滾動頁面向下看,從某種意義上來說,長滾動頁面和無限滾動的設計,如此地受歡迎,就是因為它貼合了用戶下意識滾動瀏覽的習慣,也符合內容的創建者希望被用戶看到的需求。
一般而言,依托滾動交互的頁面,同樣多的內容,在小屏幕上需要滾動的距離更長,同時,它們也需要設計師提供更優秀、可用性更強的導航和輔助元素,甚至借助動效等元素來引導用戶滾動瀏覽。
如果你希望你的網頁更能吸引用戶滾動,那么下面的5種策略,應該能夠幫你向著你想要的目標,更進一步。
1、一開始就提供有趣的內容
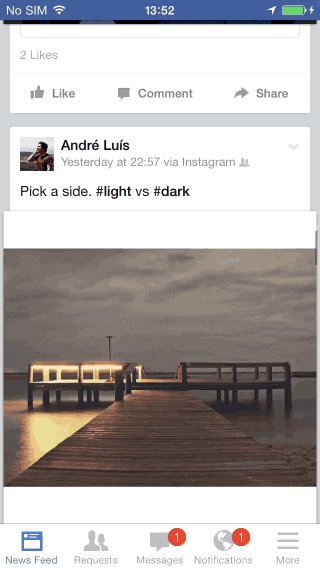
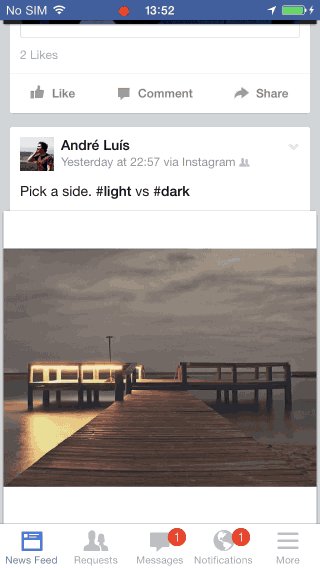
盡管許多用戶習慣于在頁面加載的時候就開始滾動,但是首屏的內容對于用戶決策的影響是至關重要的。首屏內容的好壞, 會讓用戶對于后續的內容的期待有明顯的影響,如果首屏內容足夠有趣,用戶會主動向下滾動,并且希望看到同樣有意思的內容。
所以,作為整體設計的一部分,設計師應當盡量讓用戶感興趣的內容置于首屏,傳遞給用戶一種信息,就是后面的內容同樣有趣。
在設置內容的時候,盡量為用戶提供:
有趣的元素和內容(吸引用戶注意力的內容和信息)
引人入勝的圖片或視頻(用戶會密切關注這類視覺信息)
2、給用戶以視覺線索
有的時候,想讓用戶向下滾動可以直接告知用戶這么做。為用戶提供這方面的視覺線索,比如指向下方的箭頭,或者直接用文本寫上“Scroll Down”來告知用戶,更多的內容在首屏之下。

視覺線索的呈現方式有不少,上述的明示如果不夠“優雅”的話,你可以試著讓下方的內容在首屏上露個頭,讓用戶明白下方有更多,也不錯。
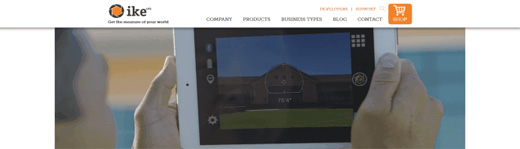
3、保持導航可見
導航是網站的重要組成部分,它能成就一個網站的好體驗,也能毀掉它。而在設計網頁的時候,最大的風險之一,就是可用性低的導航設計,導致用戶在使用過程中迷失。通常,這種設計會讓用戶感到挫敗感。所以,盡量使用懸浮置頂的導航欄,或者固定式的導航欄,一方面讓用戶始終明白自己所處的位置,另一方面也方便用戶跳轉到其他的位置。

當為移動端進行設計的時候,需要注意的是導航會不會占據太大的空間,比較合理的策略是讓導航在滾動的時候隱藏,當準備回到頂部或者停下的時候顯現。
4、加入動效提升參與感
以視差滾動為代表的動畫特效是讓用戶滾動瀏覽更加有趣的一種設計技巧,同時它通過有趣的設計,吸引用戶不停滾動下去,讓用戶始終處于探索“接下來還有什么”的過程中。

考慮到頁面常常被設計成不同的區塊,可以將富有創意的動效到不同的區塊當中,讓用戶在不斷滾動當中,沿著設計好的路徑來瀏覽。

視差滾動是目前最流行的特效之一,設計師可以借助元素移動速度差來創造深度和沉浸感。當用戶在平滑的滾動瀏覽內容的時候,視差特效所創造出的沉浸感能夠讓用戶有身臨其境的感覺。

5、避免滾動劫持
滾動劫持這個概念并不難理解,瀏覽器本身的滾動機制被替代,用戶無法按照他們預期的、習慣的方式來滾動瀏覽,有的時候這種狀況是設計師刻意營造的瀏覽效果,但是并不一定能給用戶以好的體驗,至少多數時候是超出用戶預期并且難以控制的。滾動劫持這種狀況要盡量避免。

結語
滾動是用戶交互中最基礎、最核心的部分,創造良好的滾動體驗只是網頁設計的基礎,內容的設計,多媒體和動效的加入,都是為了圍繞著同一個目的而運作的:讓用戶瀏覽下去。只有讓用戶接收到信息,它們的價值才能傳遞出去。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆