符合所有設計項目和組件的狀態設計
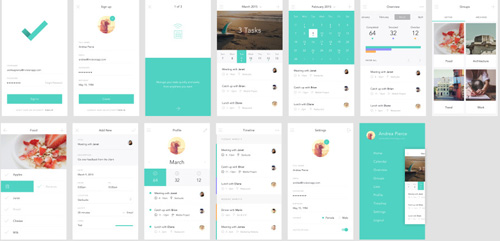
現在的UI設計團隊通常先設計組件,多數界面幾乎就是各種組件的結合。這會在用戶的“異常路徑”上留下不容小覷的斷檔。由于我們構建的是整個系統,而非幾個頁面,我們必須投入精力打磨這些常常被忽略的狀態的設計,創造出組件的整個生命周期,來適應每一個人。設計中國所理解的生命周期是這樣的:
1、初始狀態

一個組件做任何事情之前是怎樣的?可能這是用戶首次看到它。或者它還沒被激活。根本上說就是這個組件存在,但還沒有啟動。
2、加載中
令人厭惡的一種狀態。在理想狀況下,沒人會看到這個。哎,可我們這里是現實世界。有許多方法能使加載狀態微妙而含蓄。Facebook在這方面做得很好:
3、空狀態
組件已經初始化,但是空無一物。沒有數據,沒有項目。這時候正適合引導用戶采取行動(“點這里!”),或者給他們鼓勵(“好樣的,一切正常”)。
4、單一項目
開始有些數據了。在輸入界面中,這或許是按下第一個鍵的狀態。在列表中,可能是只有一項(或僅剩一項)時的狀態。
5、有一些數據
這通常是你首先考慮的狀態。某個組件的最理想狀態是怎樣的?數據加載了,也有內容輸入,正是用戶熟悉的狀態。
6. 數據過多

哇!用戶似乎操作過頭了。產生了太多的結果(或許你現在正對它們分頁處理),太多的文字(可能顯示省略號?),諸如此類。
7、錯誤狀態
組件出錯了。產生了異常。
8、正確狀態
好!這一項操作正確。
9、完成狀態
應用已經接受了用戶的正確操作。他們不需要再為此操心了。
隨著不同頁面、用戶操作、數據更新還有任何你應用的狀態改變,這些狀態都會反復出現。深思熟慮地設計這些變化,就能為用戶創造優美的體驗,無論他們身處何種情況。
這其中許多狀態都沒有被考慮過,被遺忘,或僅僅是被忽略了。這是個巨大的錯誤,也是你趕超對手的機會。將狀態的思考納入你的設計流程,在與用戶產生共鳴的同時,也能掌控好你的應用。
這九種狀態的設計適用于所有設計項目和組件。即使你做出了清醒的決策要忽略其中某一種,遵循這套準則也能確保你的確思考過那些異常路徑。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆