經典法則小科普!網頁設計中如何利用“黃金比例”?
黃金比例是什么?
黃金比例是一個數學比率,通常在自然界中都能發現它,用來建立平衡的構圖。 它大約等于1.6180,也被稱為“中庸之道”、“黃金分割”, 通常用希臘字母Ф表示這個值。
“黃金矩形”是指一個長方形的寬度是它高度的1.6180倍。 例如,一個劃分為300 px的一側, 則另一側為300 * 1.6180≈485 px,就可以稱之為黃金矩形。

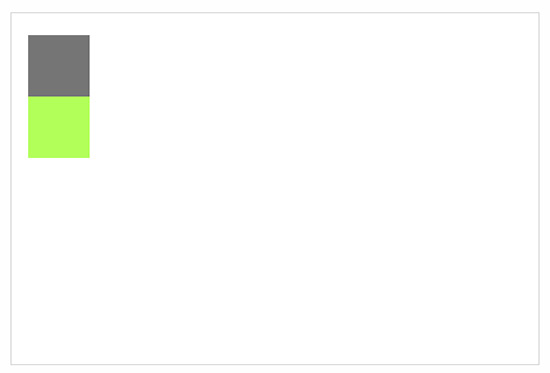
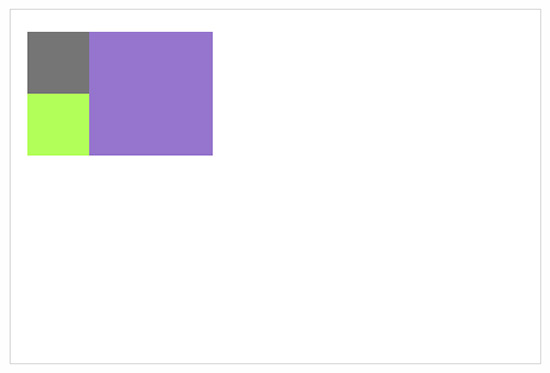
如果你從這個黃金矩形切分一個完美的矩形,留給你的會是另一個黃金矩形:

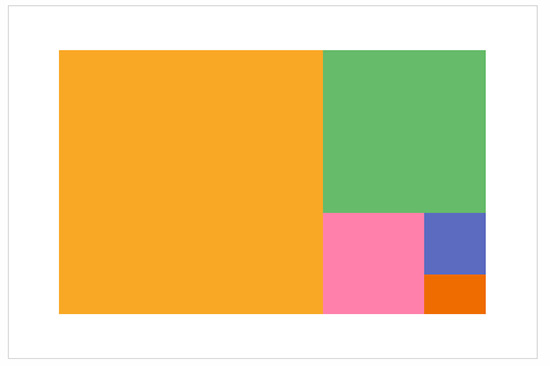
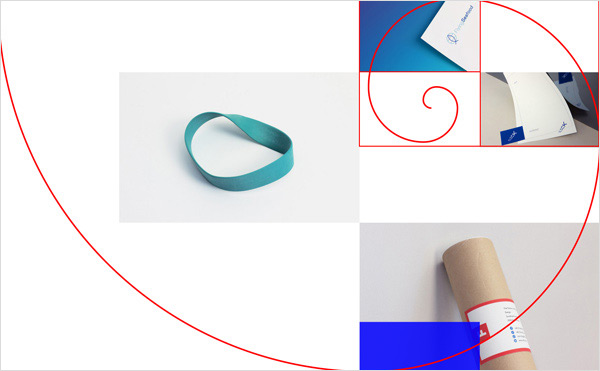
你可以更小的矩形繼續做同樣的動作,然后再繼續切分下去,無限循環,你會得到這個熟悉的圖像:

斐波那契序列
斐波那契序列類似于黃金比例,但并非完全如此。 這是一個系列的數字,序列中的下一個數字是前兩個的總和。 例如: 0,1,1,2,3,5,8,13,21,34,55,89,144,233,377…這個規則公式是xn = xn-1 + xn-2.
假設我們先從一個正方形開始,然后添加另一個,會得到一個我們所需的矩形:

保持所增加正方形延伸出的最長長度,然后我們再添加另一個等于最長長度總數的矩形:

然后一次又一次的:

這可以無限期延續下去,會得出同樣的黃金矩形效果,但這次是新建而不是切分。 黃金比例和斐波那契序列都能讓我們做出吸引人的比例。
現在讓我們來分析一些網站,在這些網站中我們可以看到他們的用法。
Yourlocalstudio.dk

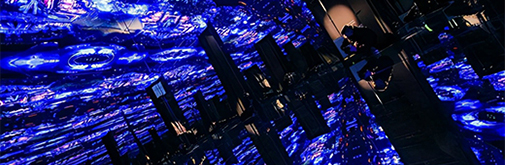
“Your Local Studio”是一個基于設計和開發的網站,工作室在丹麥哥本哈根,。 他們擅長使用任何形式的視覺概念來優化網頁。
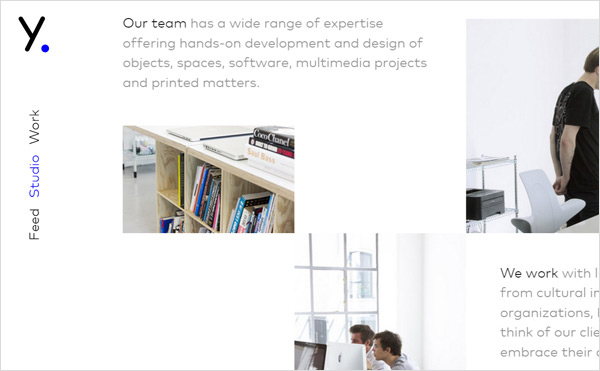
這個網站有兩三個頁面有用到黃金比例。主頁是關鍵信息的一個概念性詮述。然而,當您訪問工作室頁面時,會發現它融合了一點傳統的Web布局與黃金分割矩形,如以下頁面:

想在人群中脫穎而出?如Yourlocalstudio所做的,通過利用黃金比例來進行網站設計。 該設計采用了漸進式的,組織分明、結構清晰的網格系統,以非常規的布局來吸引用戶注意力。
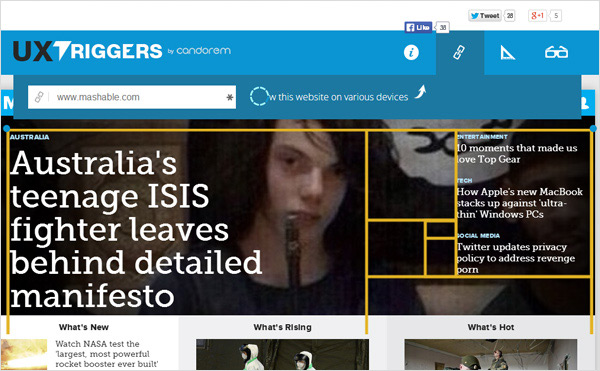
Mashable.com

Mashable是一個新聞網站,我們用黃線標示了黃金比例的布局,可以看出網站內容布局靈活,給予了信息排版喘息的空間。而以內容為驅動的類似網站,大多使用傳統的網格布局,內容密集而無重點,可以看出Mashable的黃金比例非常有效,即使是無形的。
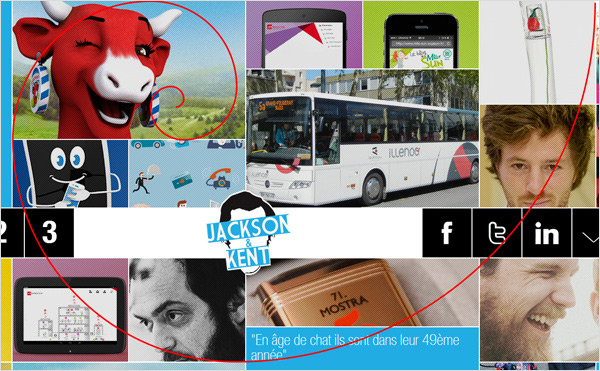
Jandk.fr

Jackson & Kent是一個來自法國Web生產代理網站。
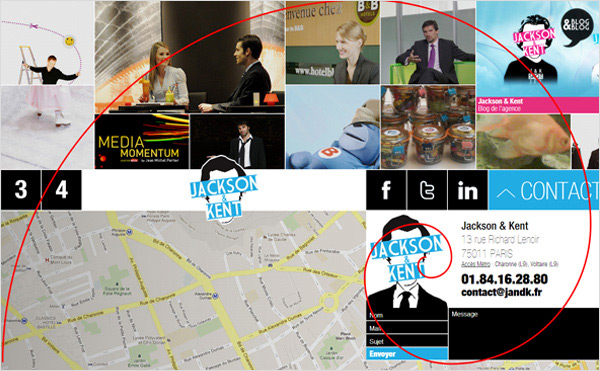
上面的截圖教大家如何展示以往客戶的工作項目, 它還有聯系方式、公司地址,如下圖所示,也使用黃金分割網格系統進行組織布局。

這兒的案例鼓勵你不同大小的區域能讓內容看起來更加有趣,當用戶瀏覽網站時,不僅是看內容,也是體驗網站的設計,用黃金分割作視覺引導是非常有效的方法。
結論
黃金比例說是網站布局的吸睛大法,雖然是一個數學概念,但效果的確顯著,把它和網站的字體、配色、設計結合起來,讓你的設計水平更上一個層次。
-
2021/12/27
-
2021/12/22
-
2021/12/16

- 愛華仕斬獲“2021年度中國廚衛行業年度智能
- 回首2021,迎戰2022 彩虹線開啟新征程!
- 福臨板材|福滿2021,圓夢2022
- 美特照明:2022年照明新趨勢,經銷商如何做大
- 會自己“洗澡”的集成灶,帥康自動清洗集成灶
- 帶你設計一款功能多變,簡單實用的休閑露臺陽
- 世紀豪門吊頂:破防了!原來顏值+實力=H20
- 裝修木門選的好,噪音統統沒煩惱
- 寒潮來了,有淋浴房洗澡更保暖舒服
- 元旦特輯:歐意電器述說生活的點滴與美好
- “中國十大品牌”獲獎名單出爐,賽戈水漆榮耀
- 2021值得消費大賞 凱迪仕智能鎖榮摘兩項桂冠
- 益恩家居:新年新氣象,愛自己從好好睡覺開始
- 元旦伊始:健康新生活,從精格管道直飲水開始
- 喜迎元旦|新年新燈飾 箔晶智能照明讓酒店暖
- 吉美幫的2021 “專精特新” 深耕屋面防水體
- Aqara攜手京東成立燈光設計聯盟 打造燈飾照
- 年底廚房煥新顏,如何選擇廚電?好太太智能來
- 全鋁家具全屋莫蘭迪色系,這款美式輕奢范贏鄰
- 順趨勢·筑鳳巢·贏未來 鳳梧居門窗2021年會隆